

「Cocoonテーマ」でお問い合わせフォームを作って設置したいんだけど、どうやって作るの?
今回はプラグイン「Contact Form 7」を用いたお問い合わせフォームの作り方を解説します。
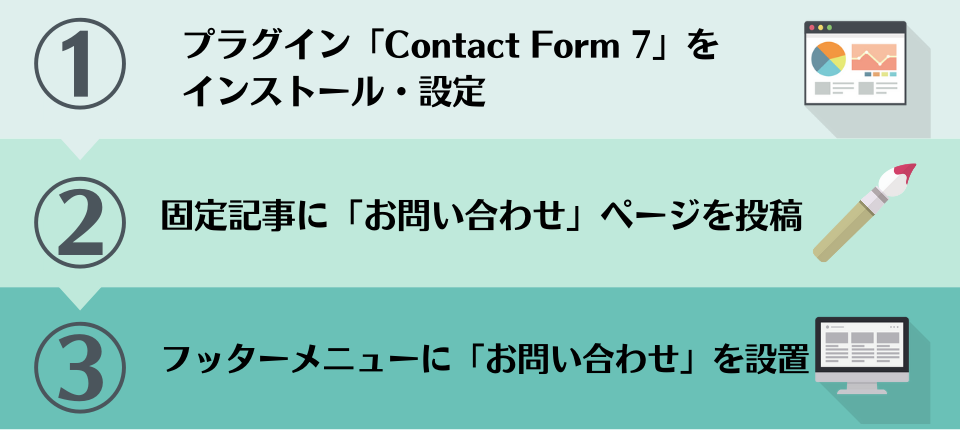
お問い合わせフォーム設置の流れは次の3ステップです。

「Contact Form 7」の特徴

「Contact Form 7」の特徴は大きく3つ
- 確認画面がない(ページの離脱を防ぐ)
- 自動で確認内容メールを送信することが出来る
- 恐らく日本で1番使われているのでカスタマイズ方法も沢山出てくる
ステップ1:お問い合わせフォームの作り方「Contact Form 7」

それではステップ1のプラグイン「Contact Form 7」をインストール・設定から行っていきましょう。
まずはサイトのダッシュボードにログインします。

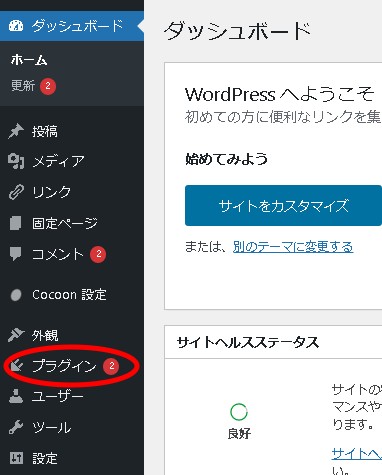
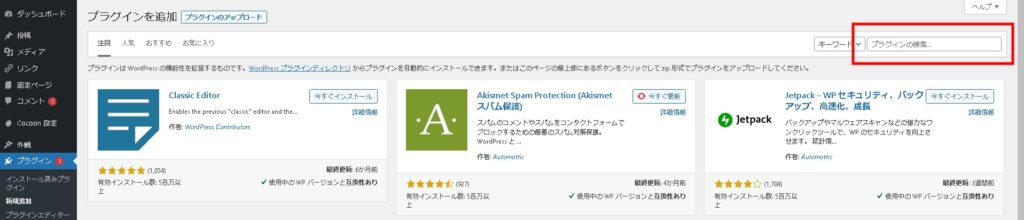
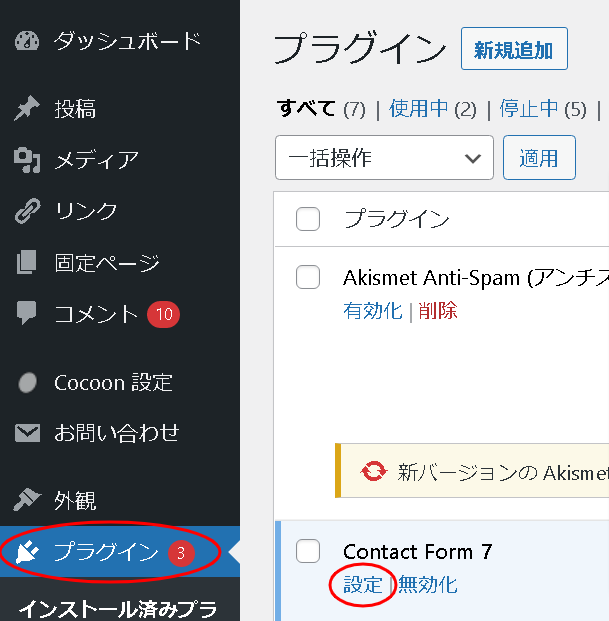
メニューバーの「プラグイン」をクリックします。

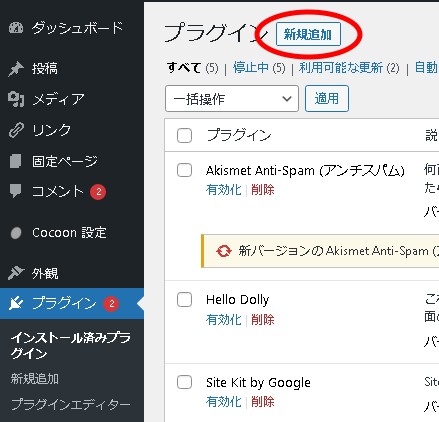
「新規追加」というボタンがあるのでクリックします。

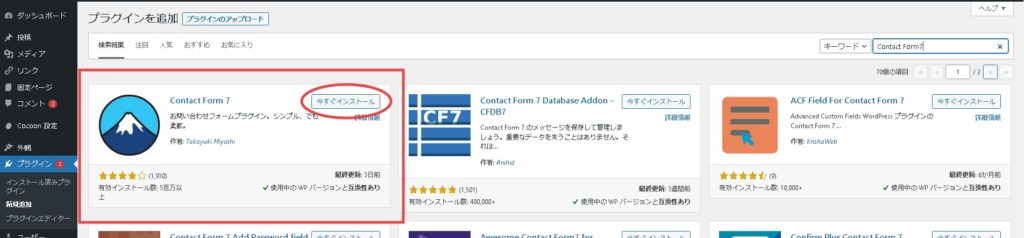
画面一番右、検索窓に「Contact Form 7」と入力

富士山のアイコンのプラグインが検索でヒットされますので「今すぐインストール」をクリック

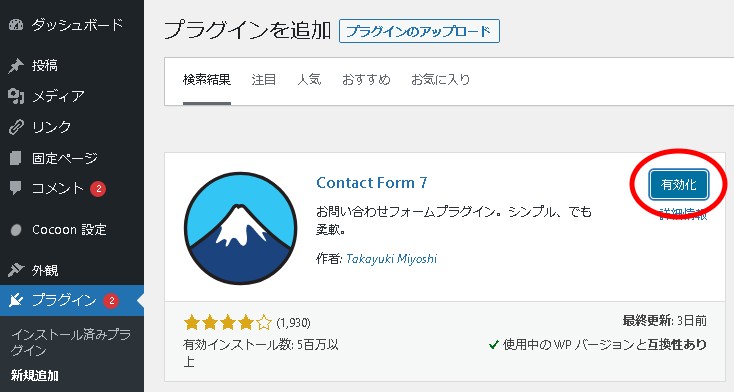
インストール完了後、ボタンが「有効化」に代わるのでクリックします。

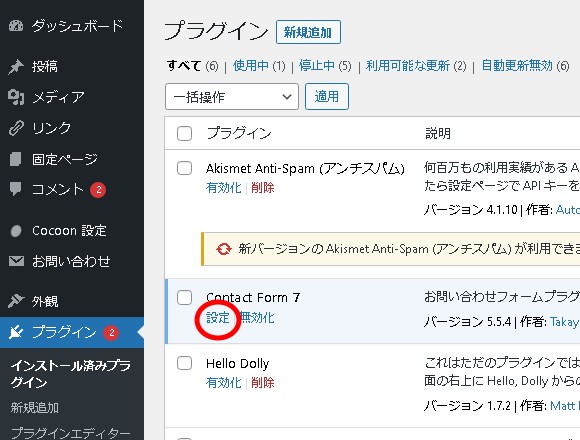
プラグインに「Contact Form 7」が追加されました。次に設定に移ります。
「Contact Form 7」の設定をクリックします。

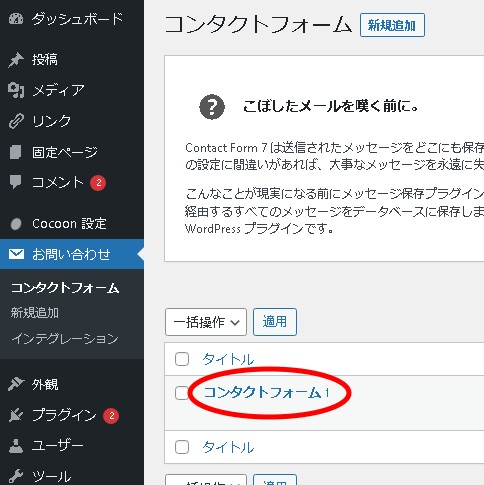
「コンタクトフォーム」がデフォルトで作成されているのでクリックします。

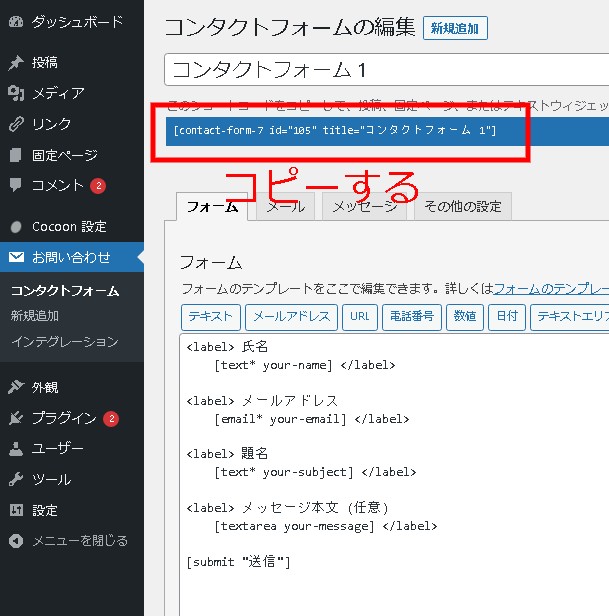
一般的なサイトであればデフォルトの設定で十分です。(テンプレートは簡単に編集できます)
上記の枠にある「ショートコード」をコピーしておきます。
これで「Contact Form 7」側の設定は完了です。
ステップ2:固定記事に「お問い合わせ」ページを投稿

次にステップ2の固定記事に「お問い合わせ」ページを投稿を解説していきます。

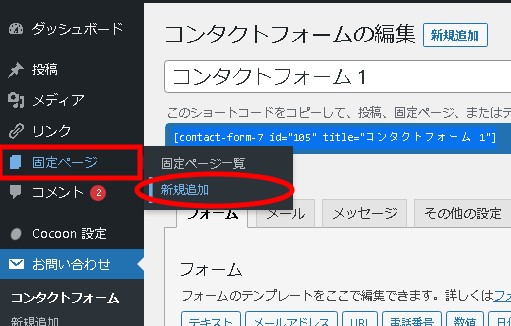
ダッシュボードのメニュー上の「固定ページ」から「新規追加」をクリックします。

タイトルに「お問い合わせ」と入力
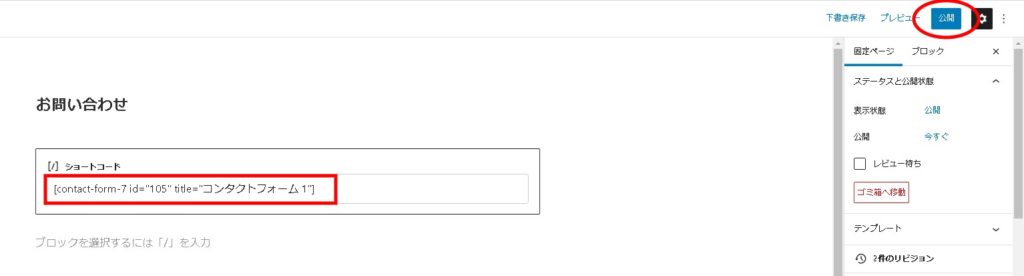
次に記事内容のブロックで「ショートコード」を選択します。

ショートコードのブロックに、ステップ1でコピーをしていた「Contact Form 7」のショートコードを貼り付けます。
貼り付けが完了したら、記事を公開します。

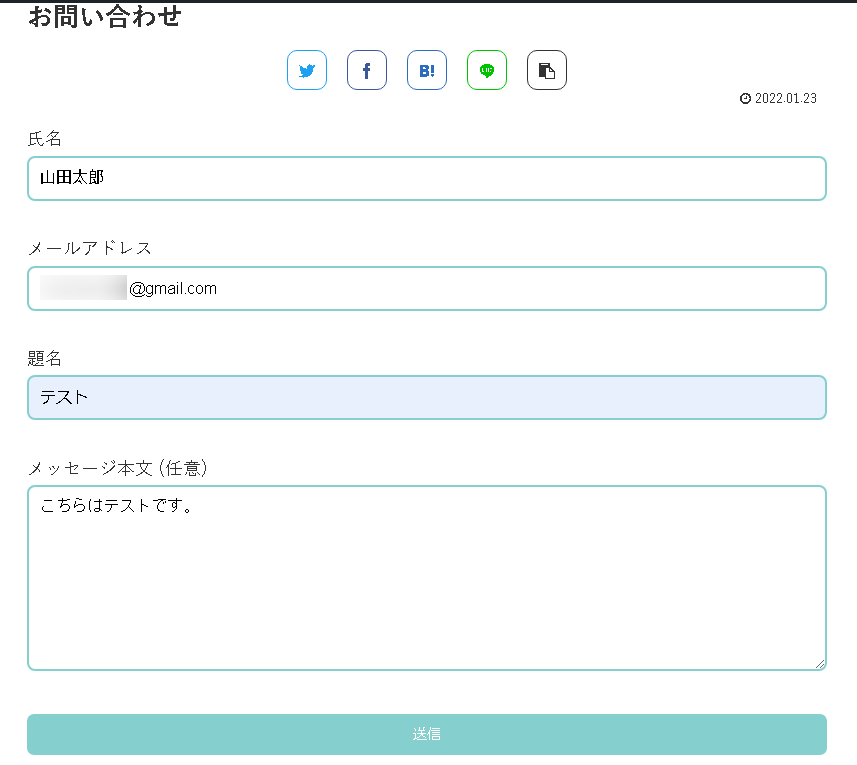
投稿した記事を閲覧して上記のように「お問い合わせフォーム」が完成しているのを確認します。
ステップ3:お問い合わせフォームを「フッターメニュー」に追加する方法

最後にステップ3でフッターメニューに「お問い合わせ」を設置します。
お問い合わせフォームを作成しても、サイトの訪問者がクリックする所になければ意味を成しません。
通常は「サイト最下部のフッターメニュー」に追加することが多いのでそちらの方法を解説していきます。

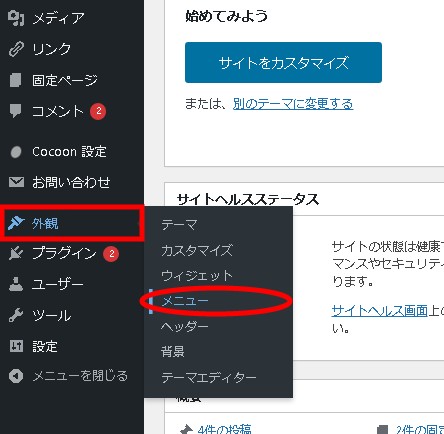
ダッシュボードのメニュー「外観」から「メニュー」を選択します。

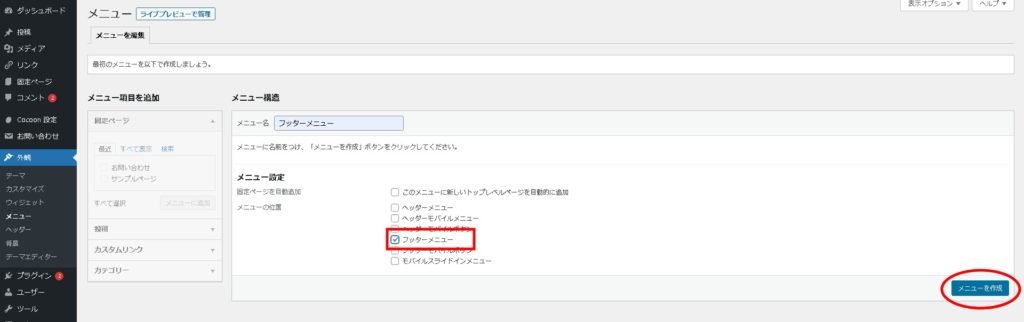
メニュー構造の「フッターメニュー」にチェックを付けて「メニューを作成」をクリックします。

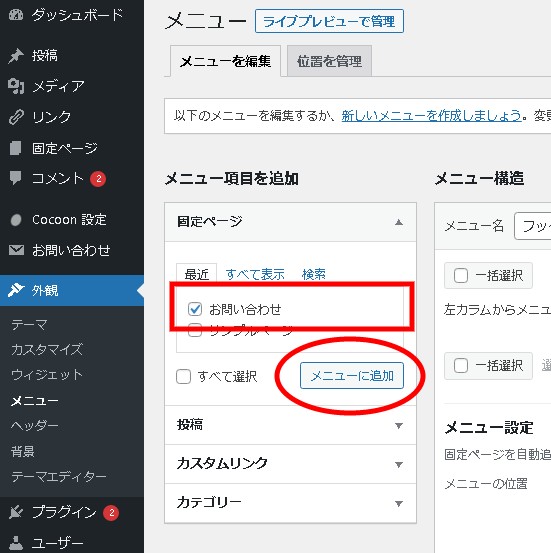
次にメニュー項目を追加の先ほど作成した固定記事である「お問い合わせ」をチェックして「メニューに追加」をクリックします。

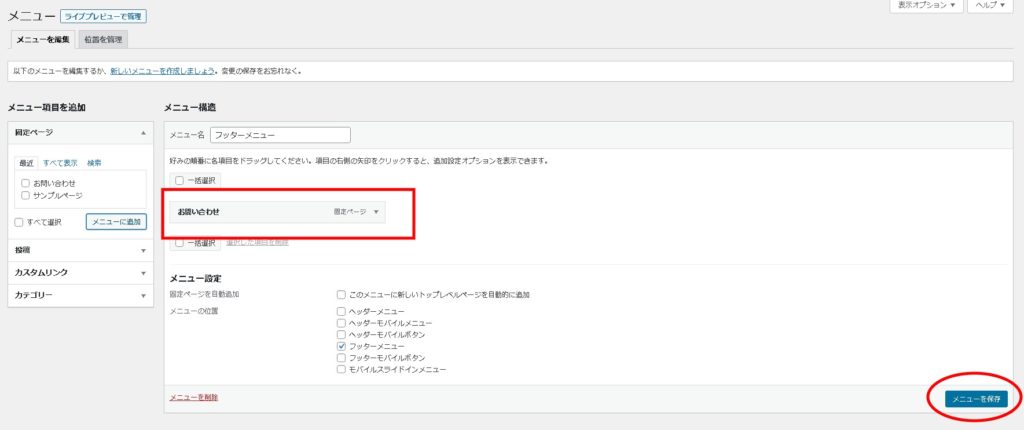
メニュー構造の「フッターメニュー」の中に「お問い合わせ」が入ったのを確認して「メニューを保存」をクリックします。

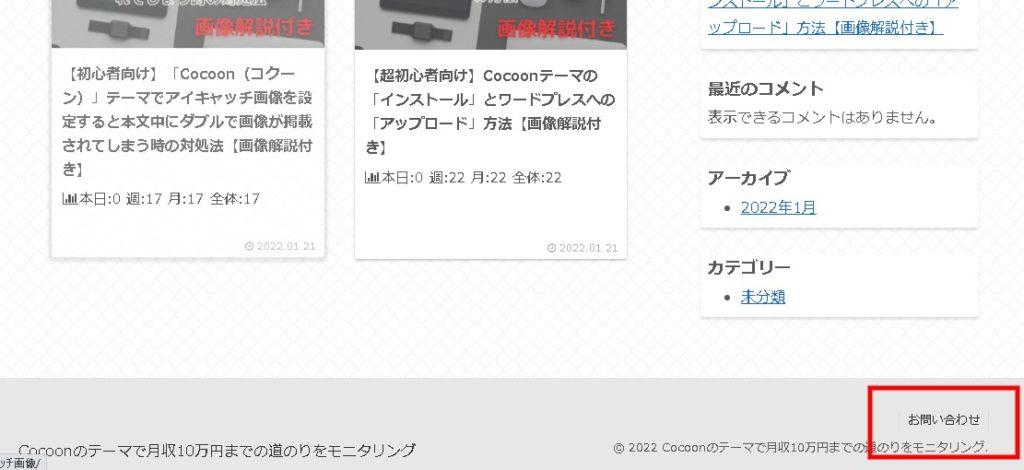
サイトを表示して画面最下部にお問い合わせのリンクが表示されていれば成功です。
こんな使い方もできる!応用編
自動で確認内容メールを送信することが出来る
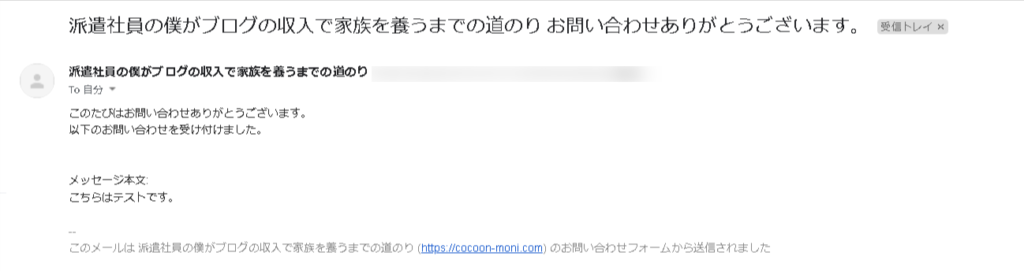
「Contact Form 7」ではお問い合わせフォームを利用してくれたユーザー様宛に
自動で確認内容メールを送信することができます。
「しっかりメールを受付しました!」という返信があればユーザーは安心します。
ではその設定方法です。

プラグインから「Contact Form 7」の設定をクリックします。

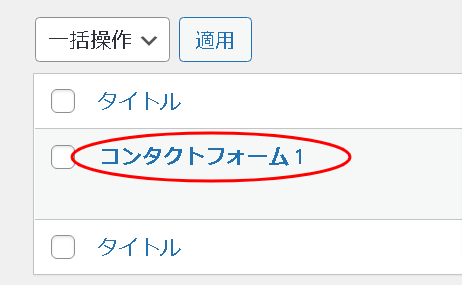
インストール後からもともとある「コンタクトフォーム1」をクリック

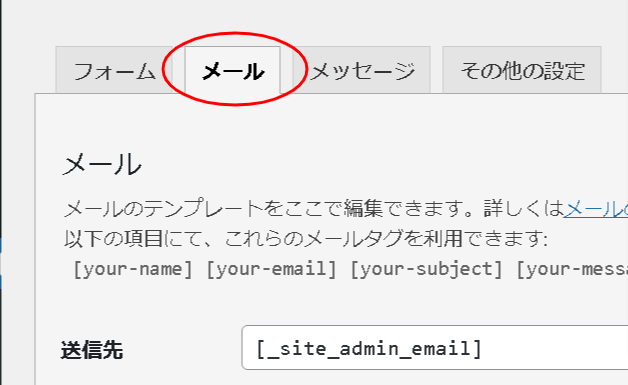
「メール」タブをクリックします。

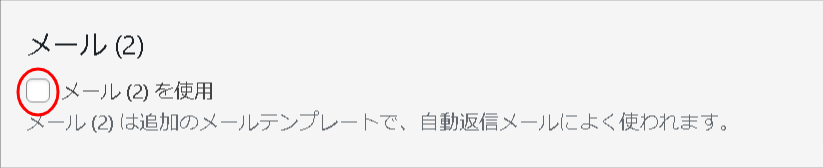
下の方にスクロールすると「メール(2)を使用」というチェックボックスがあります。
このボックスにチェックをいれます。


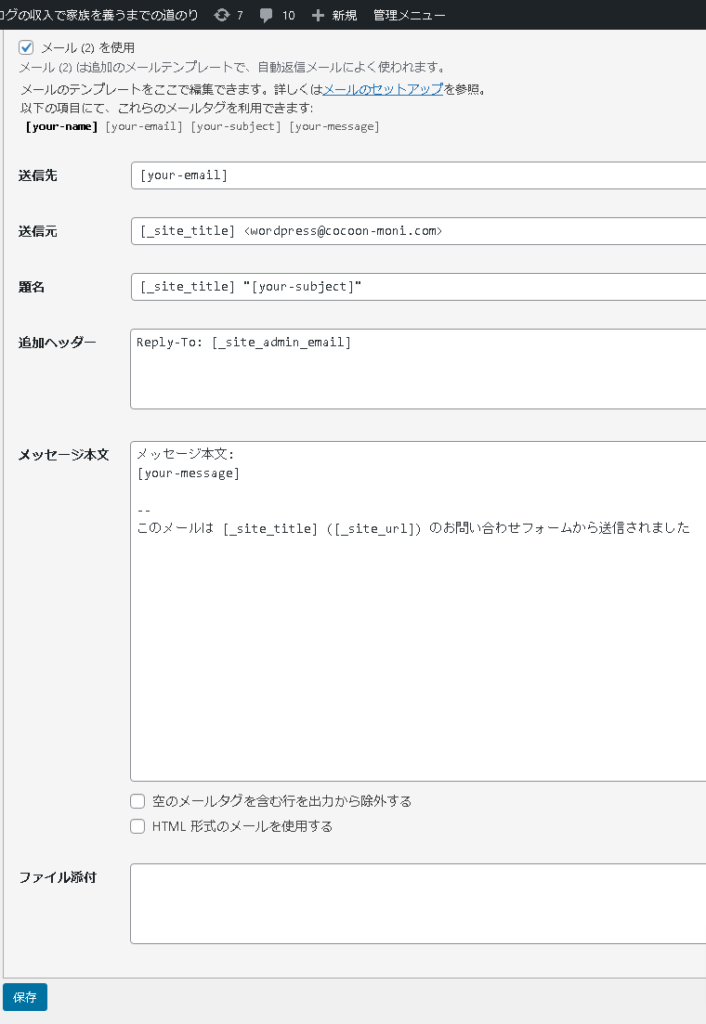
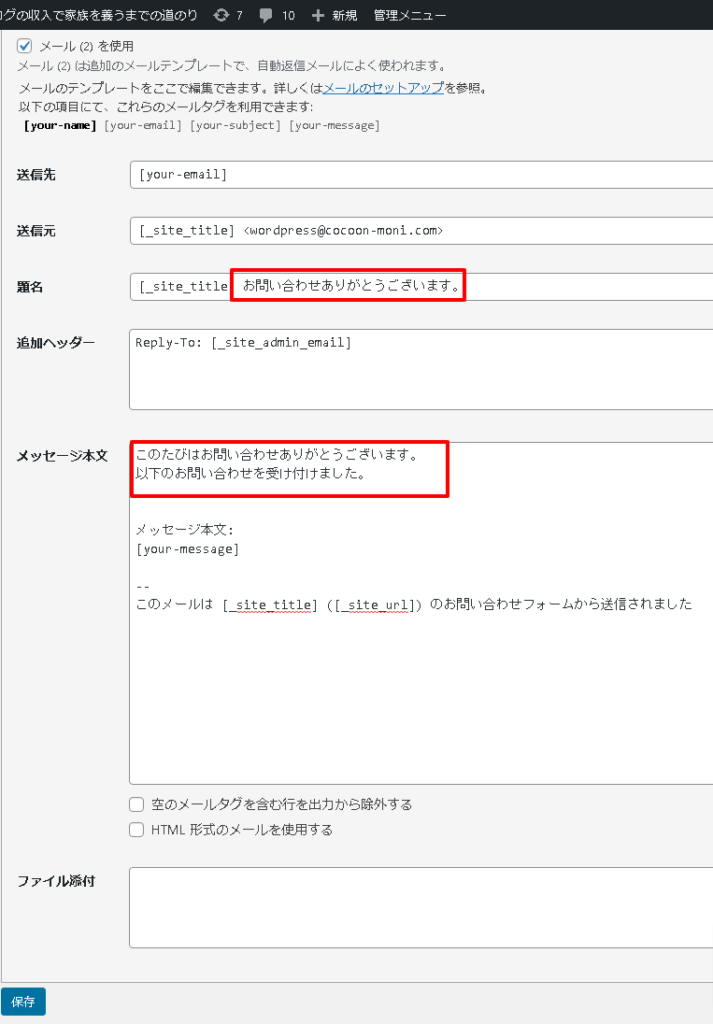
題名やメッセージ本文にはユーザーが受け取る際にわかりやすい文言をいれておくといいでしょう。
ここでは以下を入力しました。保存して設定は完了です。
題名:
お問い合わせありがとうございます。
メッセージ本文:
このたびはお問い合わせありがとうございます。
以下のお問い合わせを受け付けました。
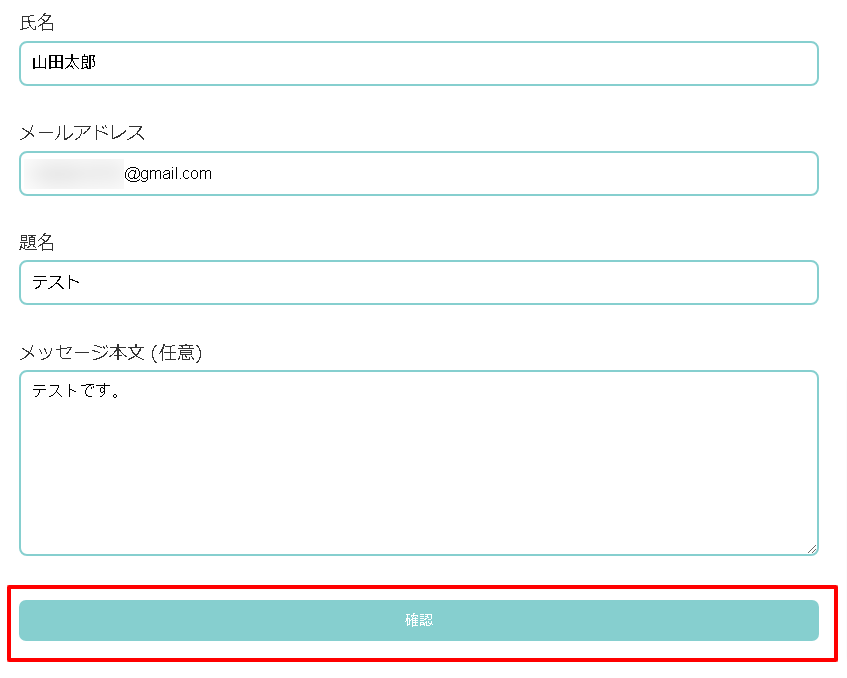
それでは実際に確認をしてみましょう!


プラグイン「Confirm Plus Contact Form 7」で確認画面を表示できる
「Contact Form 7」の特徴として送信前の「確認画面」がないことがあげられます。

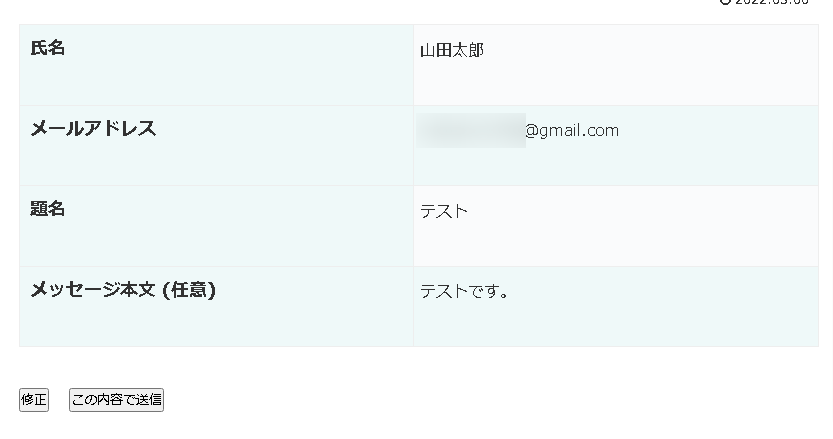
これは確認画面でのページ離脱を防ぐことにいますが、最近のサイトでは必ず「確認ボタン」と「編集画面に戻るボタン」がセットで表示されます。
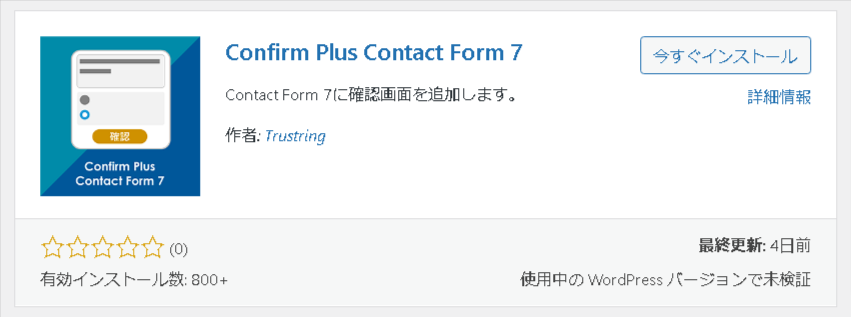
「確認画面」は誤送信を防ぐためとても有効なので「Confirm Plus Contact Form 7」というプラグインを用いて装備します。

それでは「Confirm Plus Contact Form 7」を検索して「今すぐインストール」→「有効化」します。
たったこれだけで設定は完了です!



よくある質問
Q.ショートコードを入力して公開してもショートコードが文字列として表示される
→ショートコードブロックを使っていますか?
もしくはショートコードは[ ]がないと文字列の扱いになります。
Q.確認表示プラグインであるが、送信されなくなった。
→こちらをご覧ください
Q.設定しているメールアドレスに問い合わせ内容のメールが届かない
→Contct Form 7からメールが届かない…そんな時はこれで大体解決!-初心者のための
WORDPRESS完全マニュアル(外部リンク)
最後に

プラグインを使えばこんな簡単に作れるんだ!早速やってみよう!



コメント