

ヒナギ
記事をわかりやすくする為に、ページの中でリンクを作って記事内でジャンプをしたいんだけど、どう設定すればいいかわからない…
そんなあなたにピッタリな記事です!
ブロックの「高度な設定」を少しいじるので中級編にしていますが
結論から言うとプラグインなしで簡単2ステップで実現できるので非常に簡単です!
以下がその流れです。
ではさっそく解説していきます。
ページ内リンク(ジャンプ)とは?

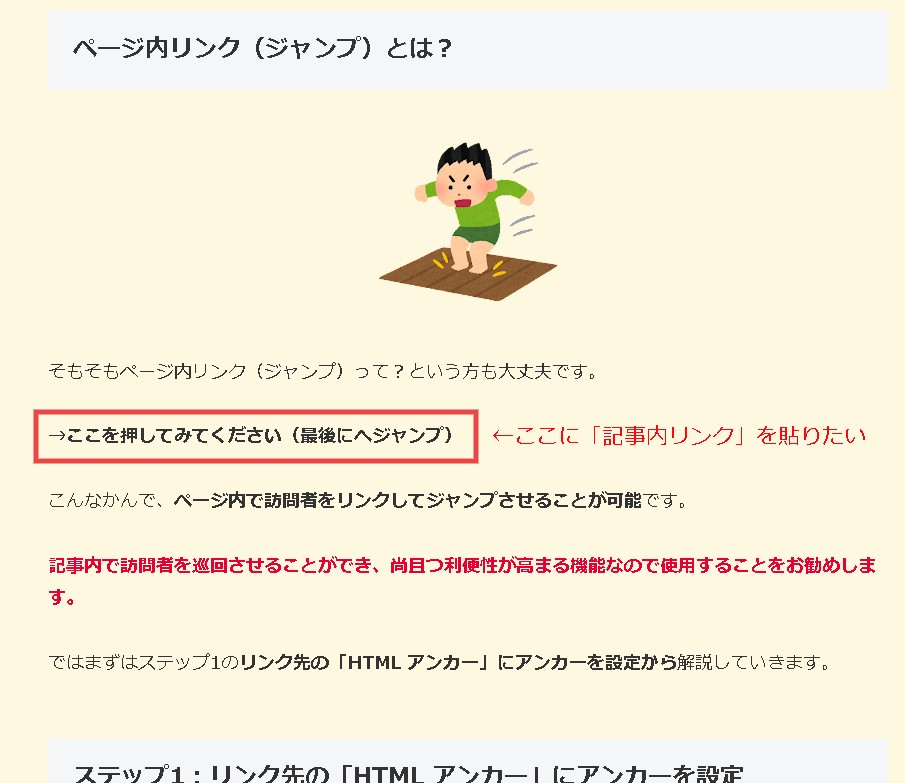
そもそもページ内リンク(ジャンプ)って?という方も大丈夫です。
こんなかんで、ページ内で訪問者をリンクしてジャンプさせることが可能です。
記事内で訪問者を巡回させることができ、尚且つ利便性が高まる機能なので使用することをお勧めします。
ではまずはステップ1のリンク先の「HTML アンカー」にアンカーを設定から解説していきます。
ステップ1:リンク先の「HTML アンカー」にアンカーを設定
ページ内リンク(ジャンプ)の設定の流れ
- ステップ1リンク先の「HTML アンカー」にアンカーを設定 ←ここの解説
- リンク元のテキストにリンクを設定
今見ていただいているこの記事ページを例として解説していきます。

上記の囲っている部分に「記事内リンク」を貼って、ページの下部のブロックに飛ばしたい!とします。

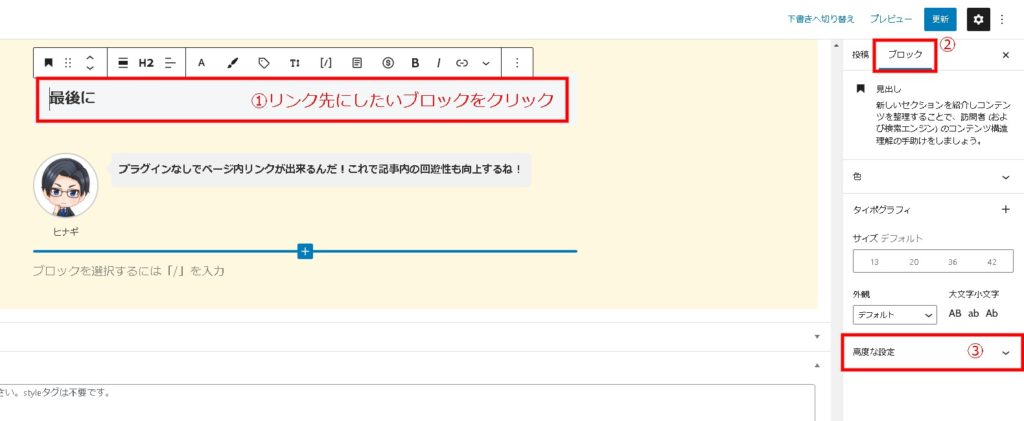
まずは①リンク先にしたいブロックを選択します。
そして②ブロックをクリック
下の方に表示される③高度な設定をクリックします。

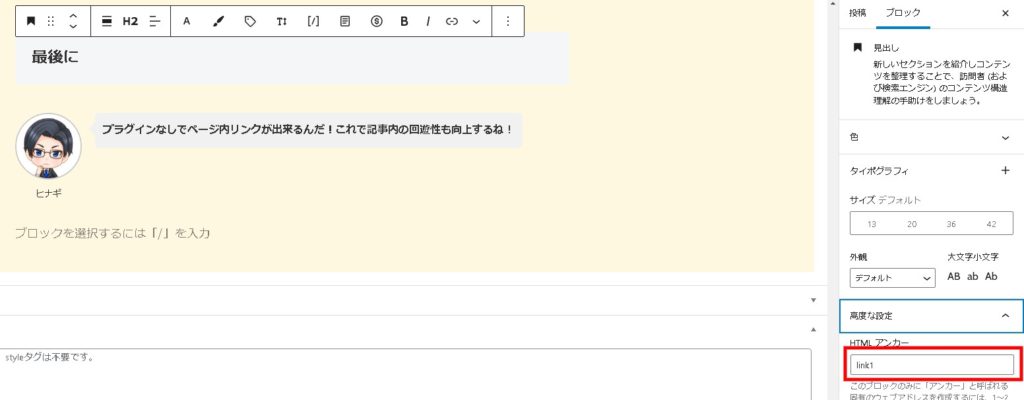
HTMLアンカーという入力画面が表示されますので今回は「link1」と記入します。
これだけでリンク先の設定は終了です。
ステップ2:リンク元のテキストにリンクを設定
ページ内リンク(ジャンプ)の設定の流れ
- リンク先の「HTML アンカー」にアンカーを設定
- ステップ2リンク元のテキストにリンクを設定 ←ここの解説

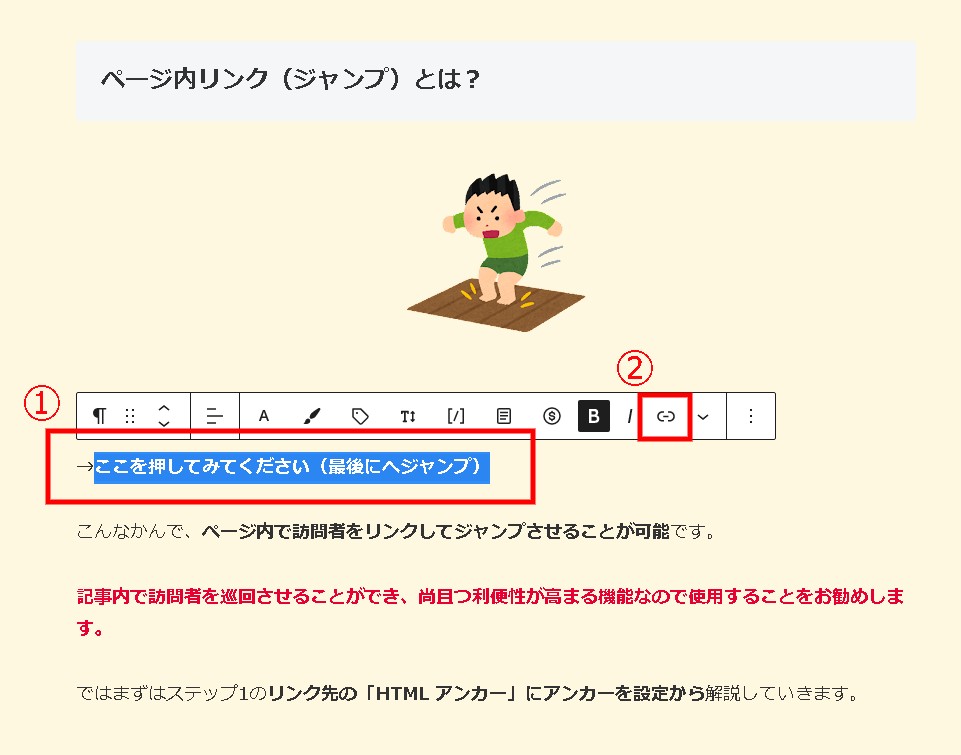
次に①リンク元にしたいテキストをドラッグして選択します。
そして②リンクをクリックします。

URLを入力する欄に「#link1」と入力します。※#(シャープ)は小文字なので注意!
これだけで設定は終了です。ページを公開して記事内でリンク出来ていたら成功です!
最後に

ヒナギ
プラグインなしでページ内リンクが出来るんだ!これで記事内の回遊性も向上するね!



コメント