

記事中に「目次にもどる」ボタンを設置したいんだけど何かいい方法ないかな・・・
そんなあなたにピッタリな記事です。
プラグインを使わずに記事内の設定だけで「目次にもどる」ボタンを設定する方法をお伝えします。
ページ内ジャンプを利用して「目次にもどる」ボタンを設置
結論から言うと、今回はページ内ジャンプ(記事内リンク)を使って”目次周辺”に戻る方法です。
(厳密にいえば「目次に戻る」のではなく「目次のひとつ上のブロックに戻る」方法になります)
設定はたったの2つのみです。
では実際にこの記事を例に作成方法を解説していきます。
ステップ1:目次周辺のブロックの「HTML アンカー」にアンカーを設定

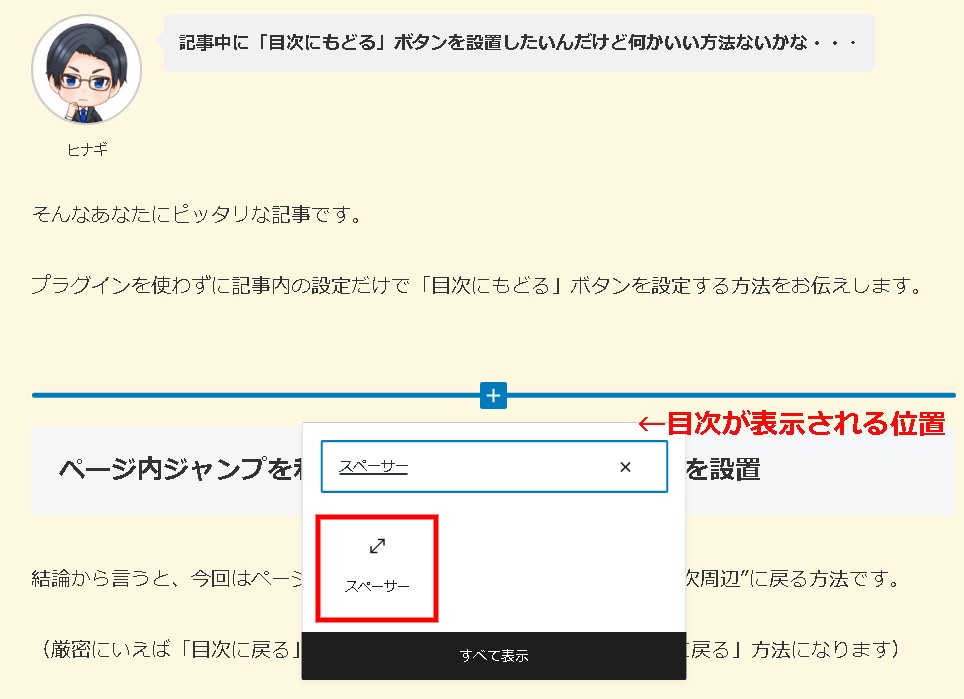
目次が表示される記事中の最初の「h2見出し」の上に
「スペーサー」ブロックを挿入します。

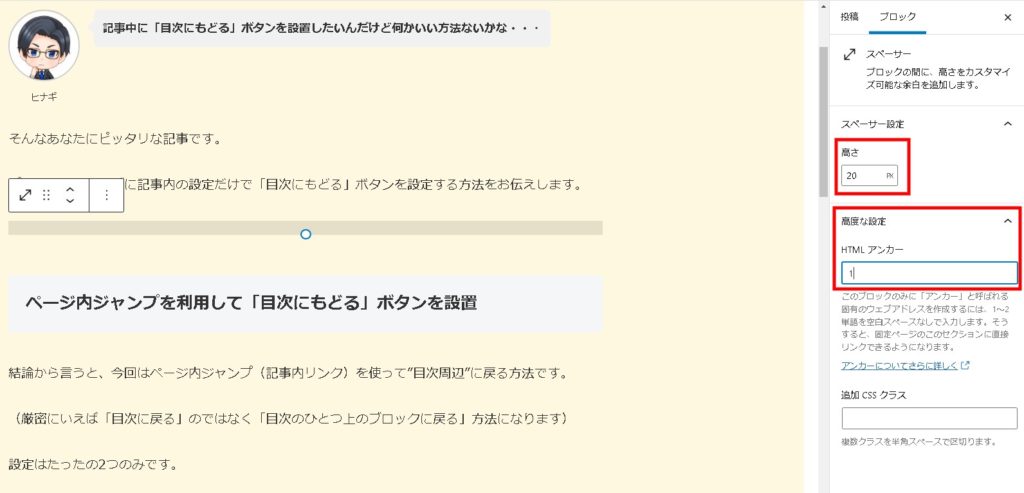
「スペーサー」ブロックの設定で
高さ:20pxぐらいに設定します。(高さはデフォルトでも、好みの高さでOK)
高度な設定を開き「HTMLアンカー」に数字の「1」を入力(このテキストも好きなものでOK)
目次側の設定はこれで終了です!
ステップ2:「目次にもどる」のテキストにリンクを設定

次に「目次にもどる」側の設定です。
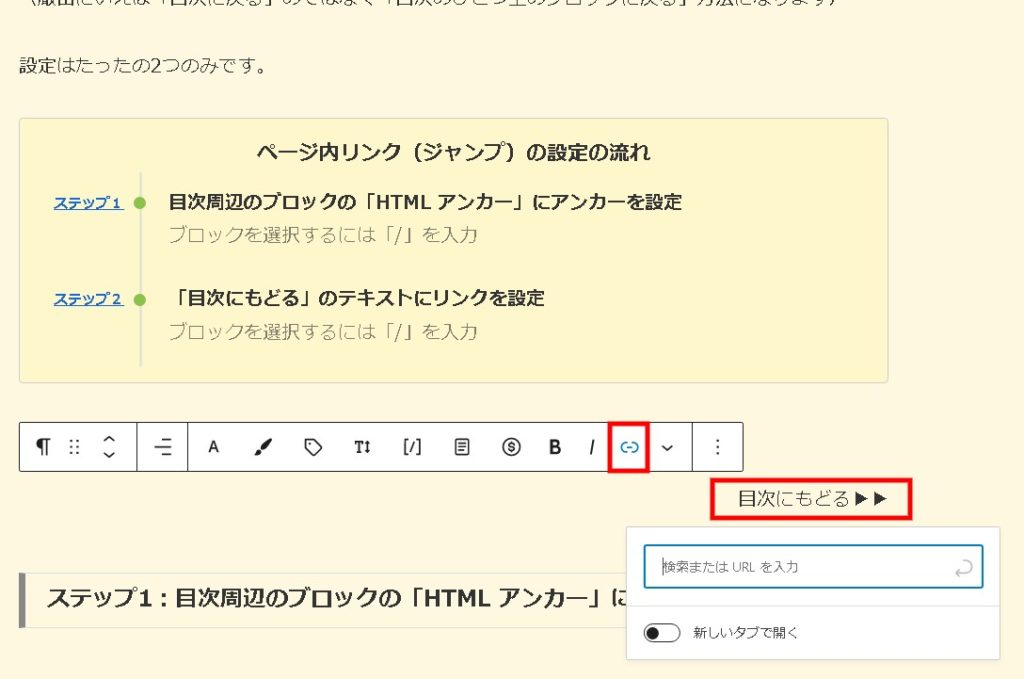
「目次にもどる▶▶」とテキスト入力します。(このテキストも好きなものでOK)

「目次にもどる▶▶」にリンクを挿入します。
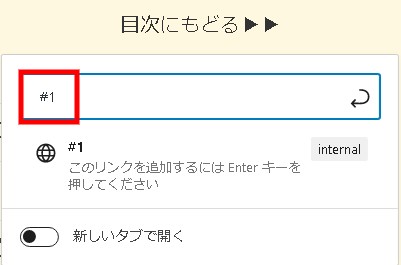
#(半角シャープ)1
(1でなくてもステップ1で設定したテキストでOKです)

これで「目次にもどる」のテキストリンクが出来上がりました!
参考:プラグインを使っても可能(しかし・・・)
目次に戻るボタンの作成は
Rich Table of Contents(RTOC)などの有名な目次作成プラグインでも可能です。
しかし、Cocoonテーマのせっかくの「目次」機能を使わないという選択になってしまいます。
(Rich Table of Contents(RTOC)とCocoonテーマで目次が二重に表示されてしまう為)
Cocoonテーマの目次では物足りない!という方は上記プラグインを試してみてもいいでしょう。
最後に

「目次にもどる」ボタンがあると便利だね!
今回は「目次に戻る」ボタンをページ内リンクという方法で解説しました。
目次に直接戻るという訳ではなく、目次の上のブロックに戻るという方法ですが現時点で支障がありません。
プラグイン不要で「目次に戻る」ボタンを作れたよ!って方はぜひお問い合わせフォームへの投稿をお願い致します。



コメント