

Cocoonテーマで「タイムライン」というブロックはどう使うの?
Cocoonテーマでは様々な独自のブロックがあります。その中の機能の一つである「タイムライン」。
これは記事作成の中でデザイン的にも非常に見やすい機能になりますので使用することを是非おススメします。ではそもそも「タイムライン」ってなに?ということから解説していきます。
「タイムライン」ブロックとは?

Cocoonテーマ独自のブロック機能の一つです。記事作成の画面から時計のマークのブロックになります。その名の通り時系列を扱う記事やステップ毎に解説していく記事にはとても扱いやすいブロックになります。
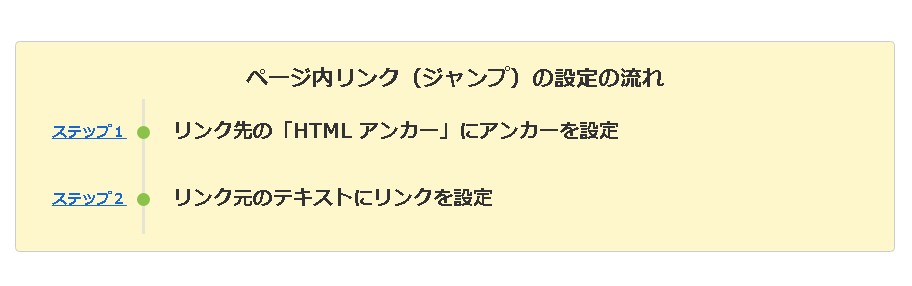
当サイトでもあらゆるページに使用しています。ページ内リンクとの合わせ技で記事内の見やすさも向上します。

こちらのページで使用しています。
「タイムライン」の基本操作

では実際に「タイムライン」ブロックを使用してスケジュールの記事を書いて解説していきます。
基本操作になるので、「そんなのわかるよ!」って方は飛ばしてください。
ブロックの作成・テキスト入力

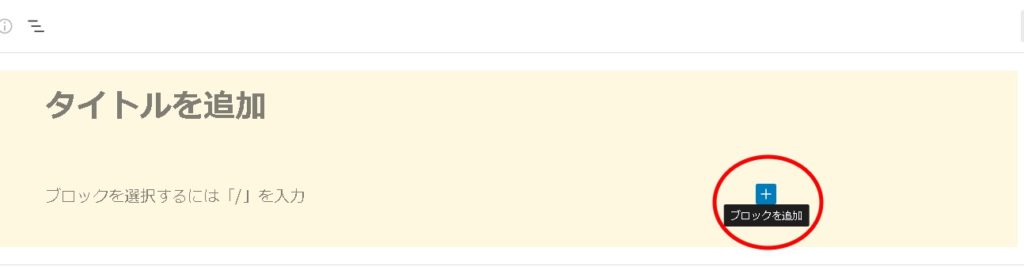
記事を新規作成して「ブロックを追加」をクリックします。

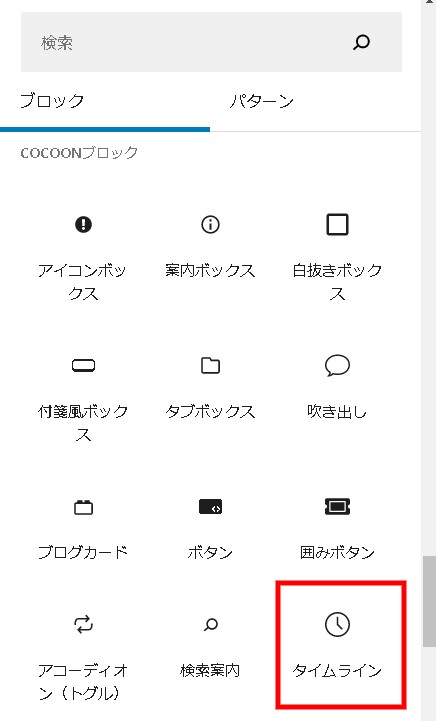
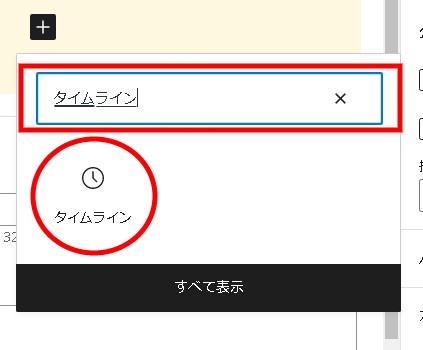
ブロックの検索窓に「タイムライン」と入力。時計のマークの「タイムラインブロック」が表示されますのでクリックします。

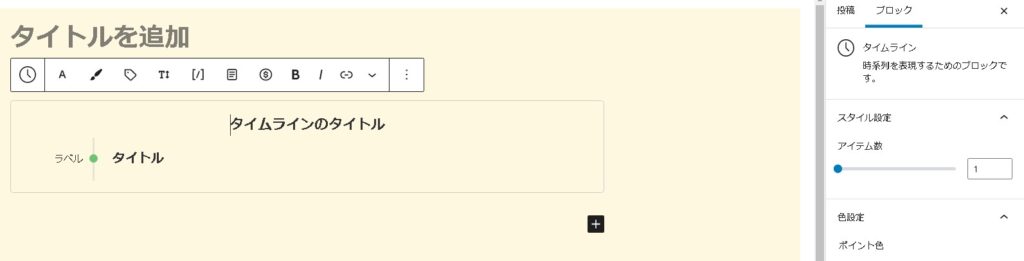
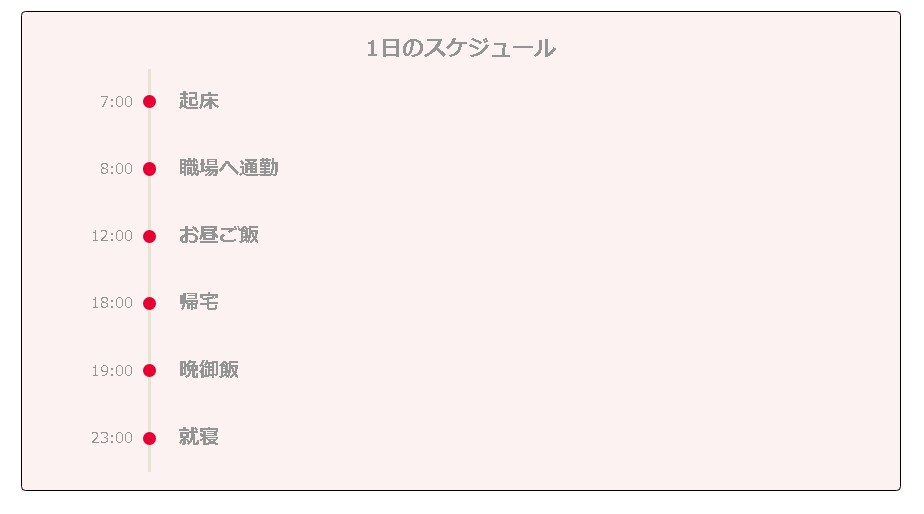
デフォルトでは上記のように表示されますので、ここからテキストを入力していきます。

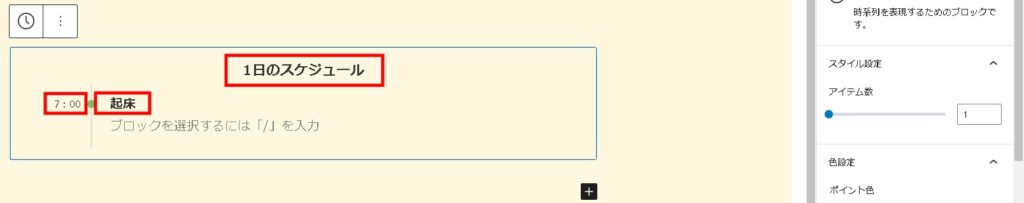
今回はタイムラインのタイトルにスケジュール、ラベルに7:00、タイトルに起床と入力します。
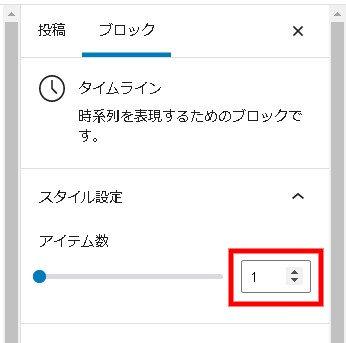
これでは1行分しかないので、右側に表示されているブロックのアイテム数を変更していきます。
アイテム数の変更

タイムラインブロックではアイテム数を自由に変更できます。上記にカーソルを合わせるとアイテム数を変更することができます。

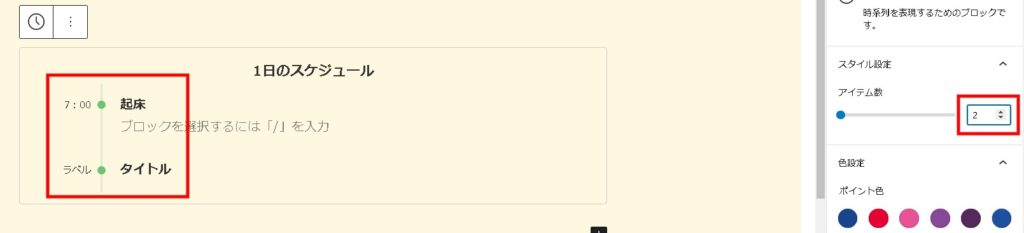
アイテム数を「2」に変更するとラベルが2つに変更されます。

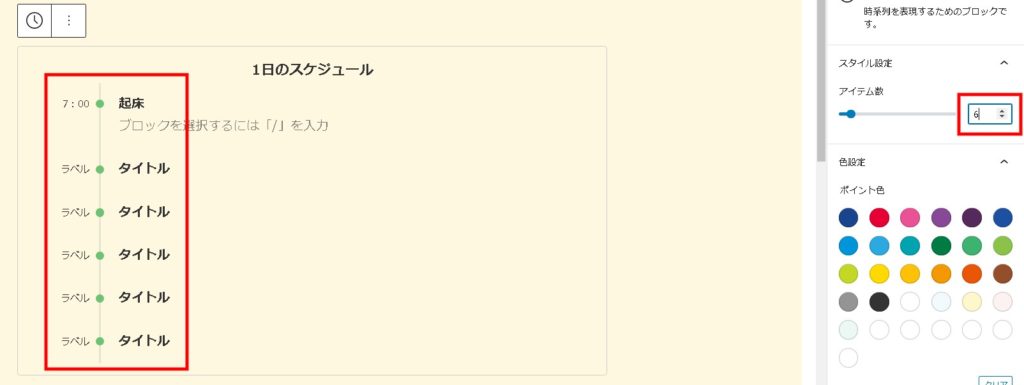
ここではアイテム数を「6」にします。

各ラベル・タイトルにテキストを入力します。
ポイント色(丸ポチの色)の変更
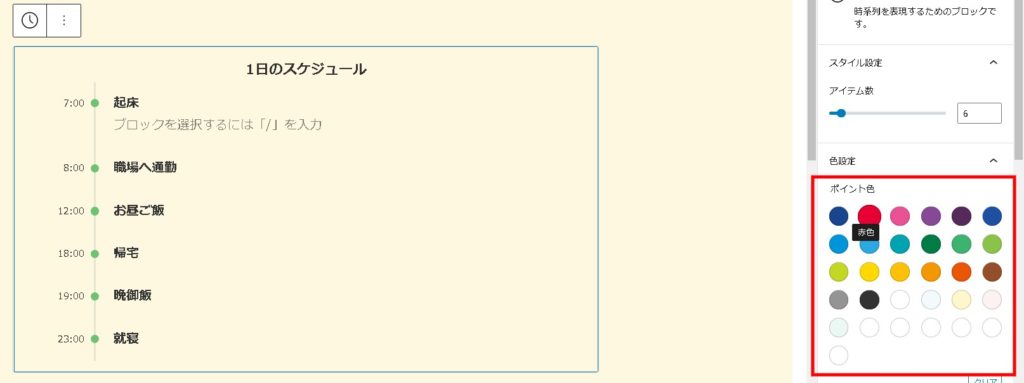
では次にラベルにある丸ポチの色を変更します。(デフォルトでは黄緑色)

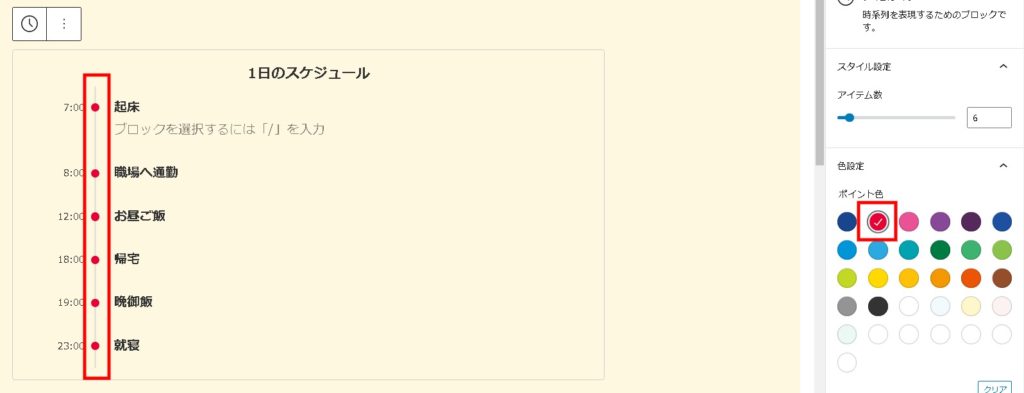
右側ブロックのポイント色の中から好きな色に変更します。ここでは赤を選択。

ポイント色が赤に変更されました。
背景色の変更
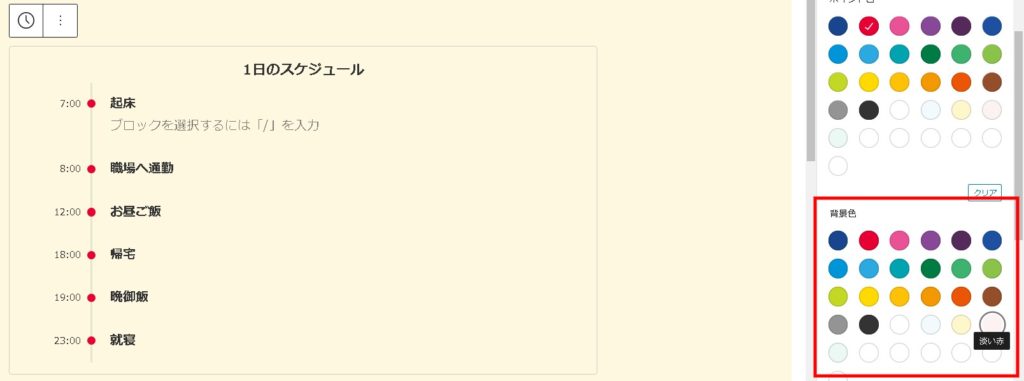
次に背景色を変更します。

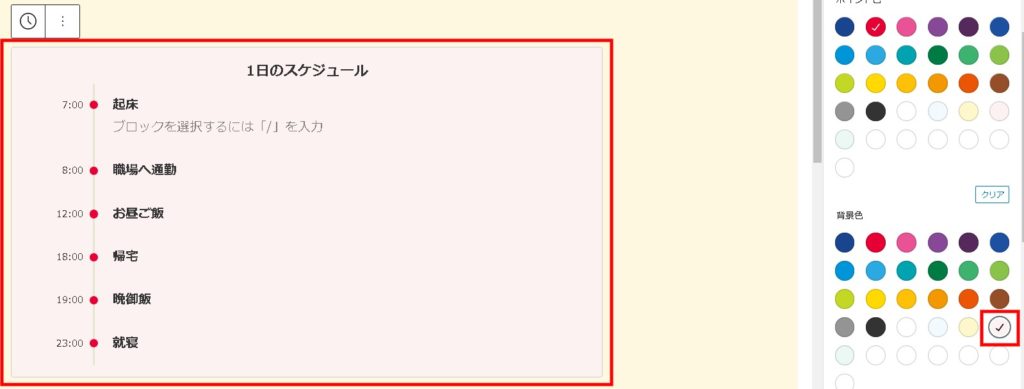
右側ブロックの背景色の中から好きな色に変更します。ここでは淡い赤を選択。

背景色が淡い赤に変更されました。
文字色の変更
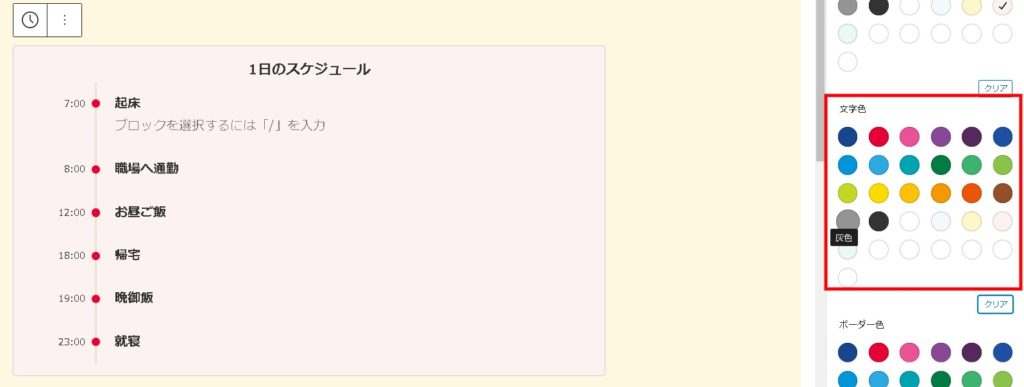
次に文字色を変更します。

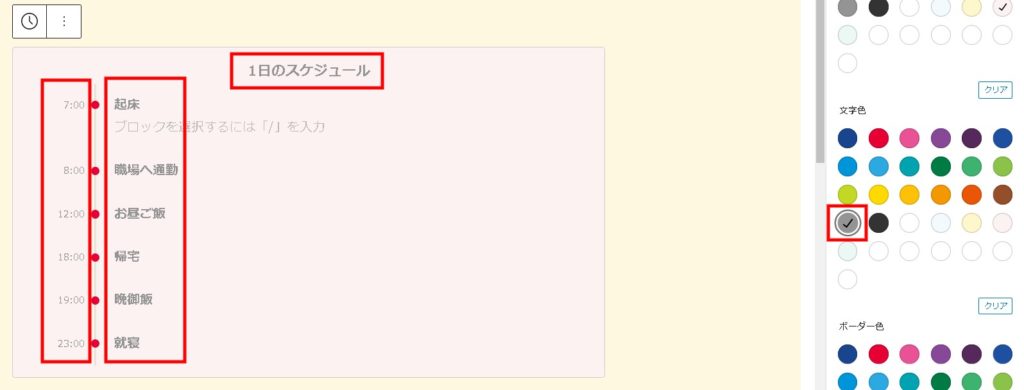
右側ブロックの背景色の中から好きな色に変更します。ここでは灰色を選択。

文字色が灰色に変更されました。
ボーダー色(枠色)の変更
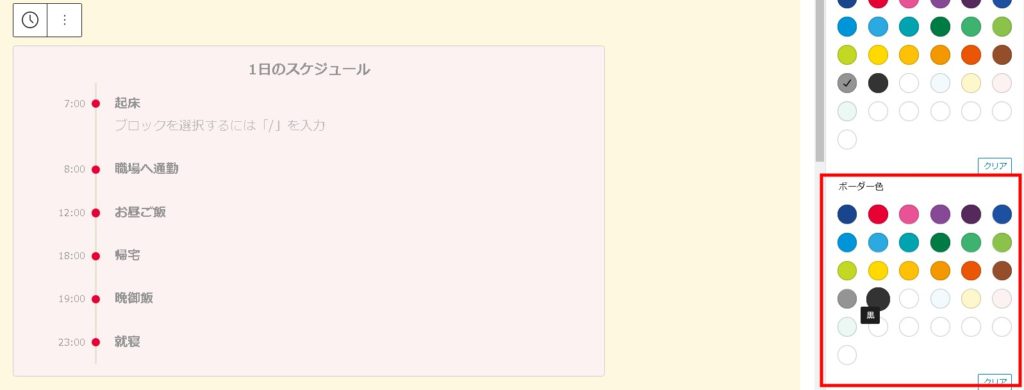
最後にボーダー色(枠色)を変更します。

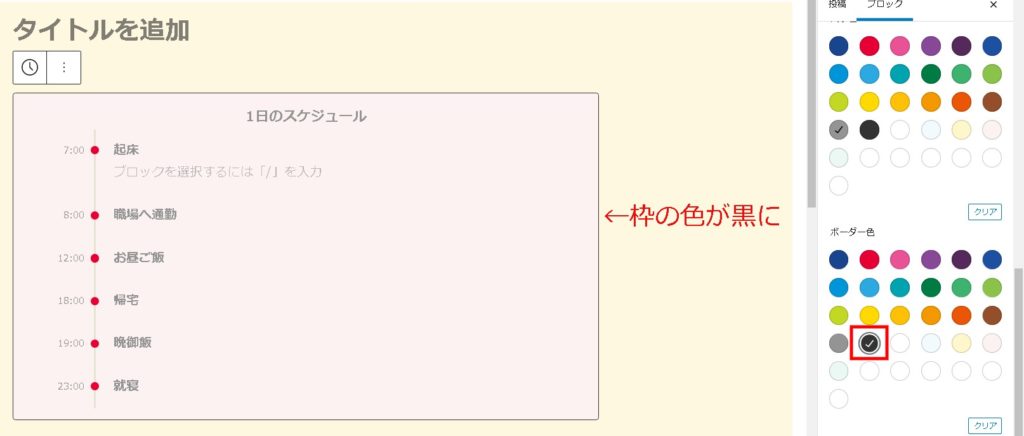
右側ブロックのボーダー色の中から好きな色に変更します。ここでは黒色を選択。

ボーダー色が黒色に変更されました。

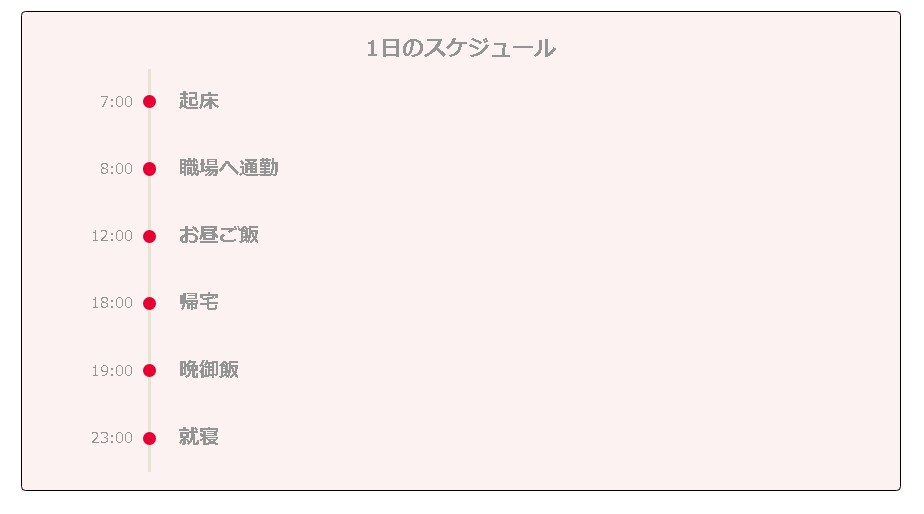
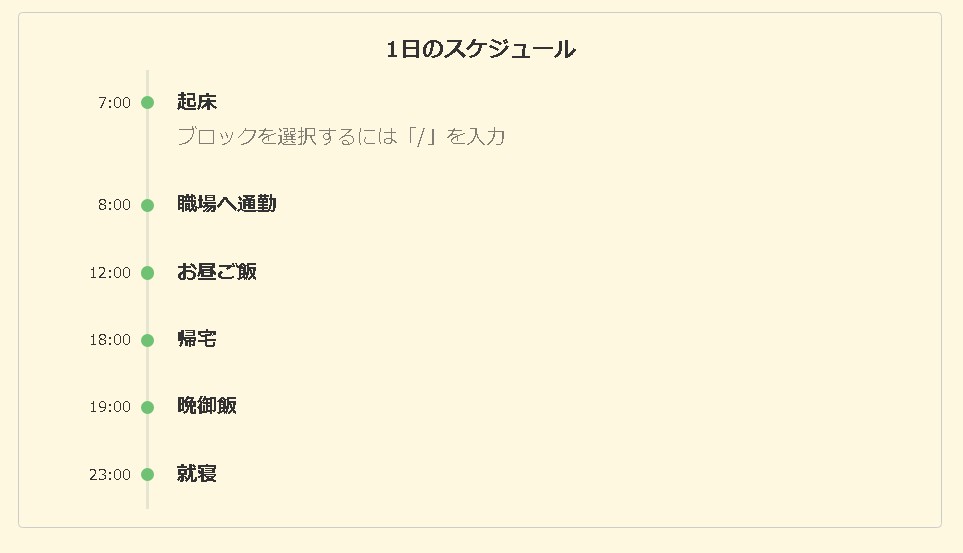
これをプレビューすると完成していることがわかります。
「タイムライン」のカスタマイズ(上級編)
丸ポチを大きくして目立つように動かす(ぽてちるさん)
左側の棒を太くする(ぽてちるさん)
タイムラインで手順説明を表示する(たろのプログラミング日記さん)
丸いアイコンをハートに変える
「タイムライン」を使用した上手なサイト参考例
Cocoonテーマ公式サイト 様
最新の朝礼ネタ・スピーチ例文集 様
最後に

Cocoonテーマで「タイムライン」というブロックはどう使うの?
- ラベルタイトル
- ラベルタイトル
- ラベルタイトル









コメント