

SNSシェアボタンって非表示にできないの?
そうお困りのあなたにピッタリな記事です。
完全に削除するっていうのには抵抗がある方は、ボタンを小さくするという方法も紹介します
SNSシェアボタンとは

そもそもSNSシェアボタンとは?ということからです。
最近ではSNSなどを通じて「気に入った記事をシェアする」ということがあります。
(日常生活に置き換えると「あのお店良かったから、今度行ってみな!」と友達に言うみたいな感じですかね…)
日常生活とは違いSNSでシェアをすると設定によっては全世界に「この記事見て!」と発信することが出来ます。SNSでのシェアはSEO的にも大変重要で効果的と言われています。
ボタンを押すとどうなる?


はてなブックマーク

問題点:記事の画面の邪魔になる(特にスマホ)


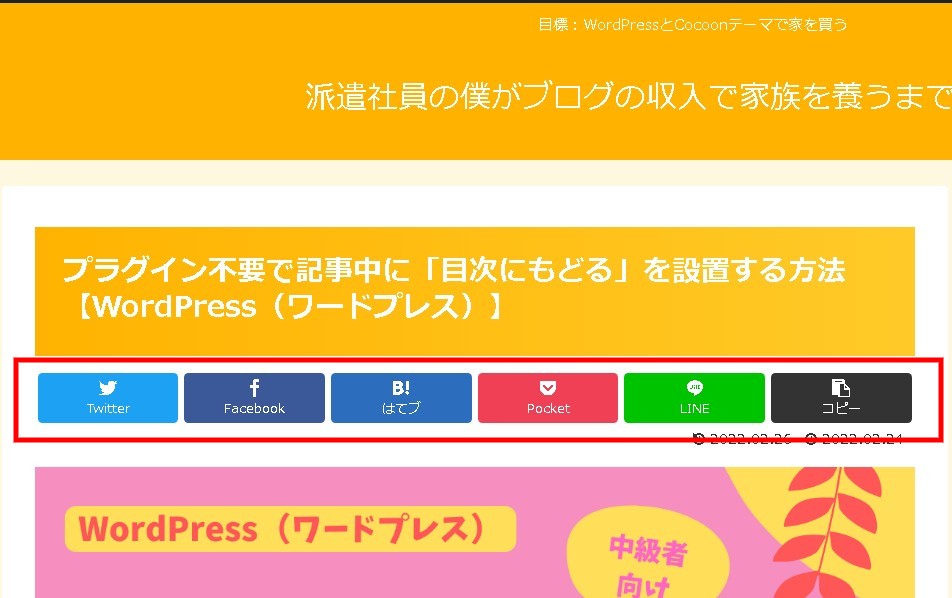
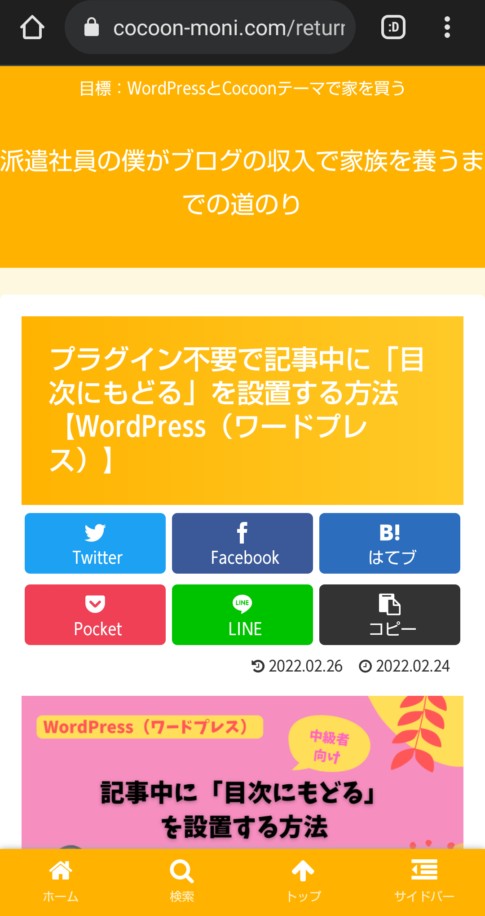
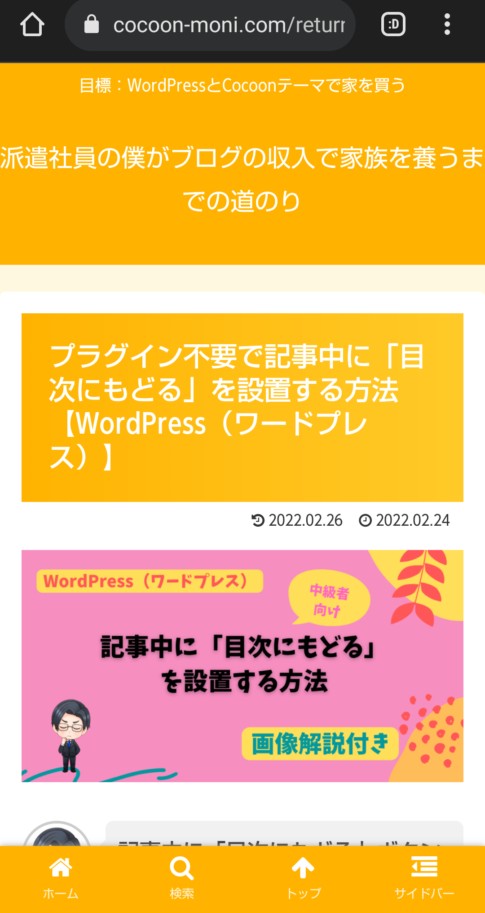
Cocoonではデフォルトでタイトル下にSNSシェアボタンが6個設置されています。
PC画面で見るとそこまで煩わしくないのですが、スマホ画面で見ると画面の3分の1ぐらいを占めてしまいます。
もちろんこのままでも良いとは思いますが、実は記事タイトル付近はGoogleアドセンスなどの「特等席」であり、一番クリック率の高い位置ともいわれています。
また記事を開いた時のファーストインプレッションで「どんな記事なのか」がわからないと”即離脱”に繋がってしまいます。
”即離脱”は直帰率や離脱率よりもSEOに大きな影響を受けるとされていて、良質なコンテンツではなかったという判断をGoogleに認識され、検索順位が下がる可能性が高いです。
また、スマホで記事を開いたときにシェアをするという確率は低いと筆者は思っています
(通常、シェアする場合は記事を読んだあとなのでボトムにあるべき・・・)
ということでトップシェアボタンの表示を非表示にすることをお勧めします。
では、その非表示の方法を解説していきます。
SNSシェアボタンを非表示にする方法

ダッシュボードにログインします。
「Cocoon設定」をクリックします。

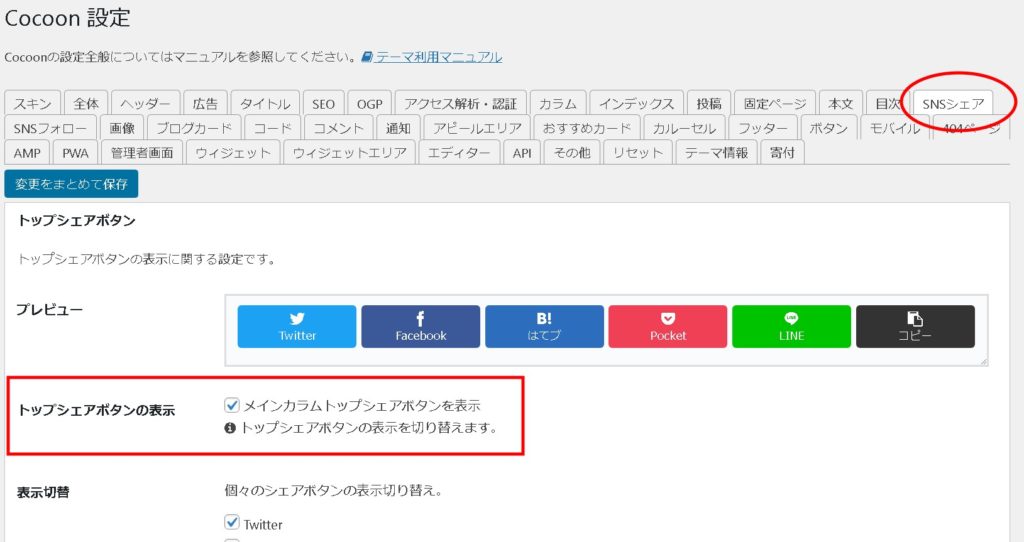
Cocoon設定のタブの中から「SNSシェア」タブをクリックします。

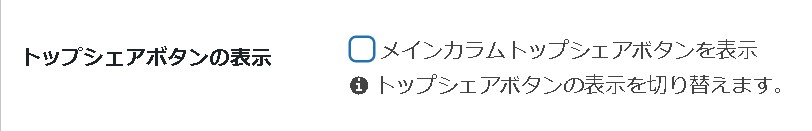
トップシェアボタンの表示のチェックを外します。

「変更をまとめて保存」を忘れずにクリックして終了です。


これでよりシンプルなページになりました。
番外編:SNSシェアボタンを丸くして控えめに表示する方法

最後に

「目次」を表示したいんだけど、ページごとに目次の有無を選ぶことは出来るの?




コメント