

ヒナギ
「Cocoonテーマ」でプラグインを使わないで「サイトマップ」を超簡単に作れるって聞いたけど、どうやって作るの?
そんなあなたに「Cocoonテーマ」で超簡単に「サイトマップ」を作る方法を画像付きで解説します。
サイトマップとは?

そもそもサイトマップとは…? ということから説明します。
その名の通り「サイトの地図」になるようなページでWebサイトのページ構成を一覧にまとめたものを指します。
特に「検索エンジンクローラー」の巡回経路となるためサイトの規模に関わらず必ず作成することをおすすめします。
検索エンジンクローラーとは…各サイトを巡回するロボットのことを指します。「検索順位を決めるための情報を収集する」という任務があります。
サイトマップを作成・設定する手順
サイトマップを作成する手順は以下の2つのステップです。
では早速行っていきましょう!
ステップ1:サイトマップの作成方法【Cocoonテーマ限定】※プラグイン不要
サイトマップ作成・設定の流れ
- ステップ1サイトマップの作成方法【Cocoonテーマ限定】※プラグイン不要
- サイトマップをフッターメニューに追加する方法
まずはサイトのダッシュボードにログインします。

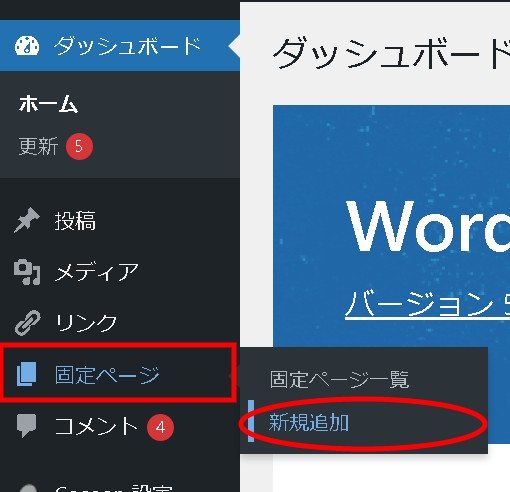
「固定ページ」の「新規追加」をクリックします。

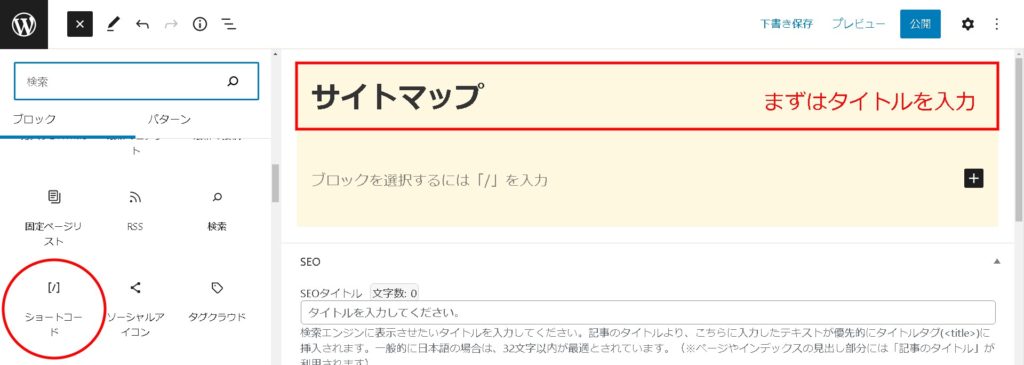
タイトルには「サイトマップ」と記入
記事には「ショートコード」ブロックを選択します。

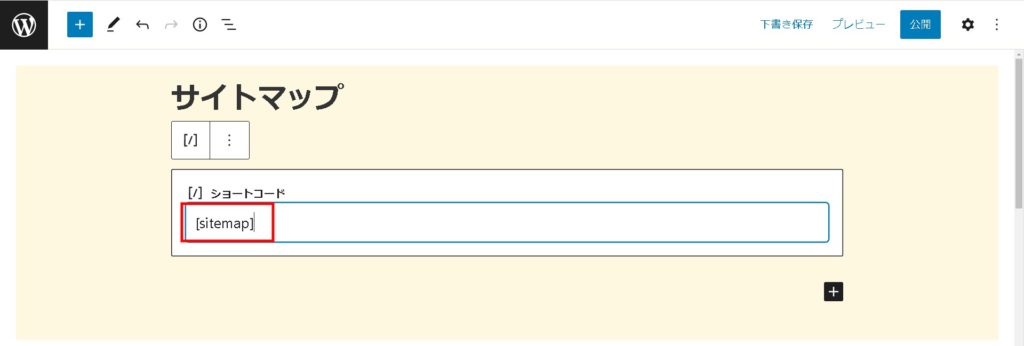
ショートコードに下記のショートコードを入力して公開します。
[sitemap]
公開したページを閲覧すると、上記のようにサイトの全記事が表示されます。
ステップ2:サイトマップをフッターメニューに追加する方法
サイトマップ作成・設定の流れ
- サイトマップの作成方法【Cocoonテーマ限定】※プラグイン不要
- ステップ2サイトマップをフッターメニューに追加する方法
では次に作成したサイトマップをフッターメニューに追加します。

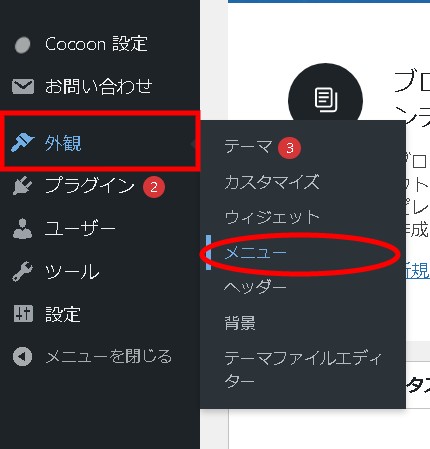
ダッシュボードのメニュー「外観」から「メニュー」を追加します。

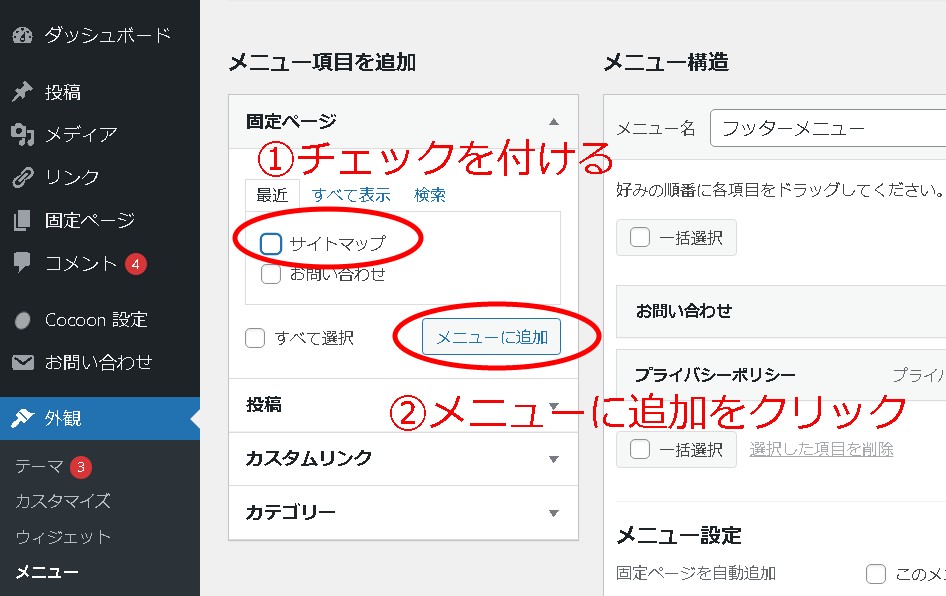
サイトマップにチェックを付けて、「メニューに追加」をクリックします。

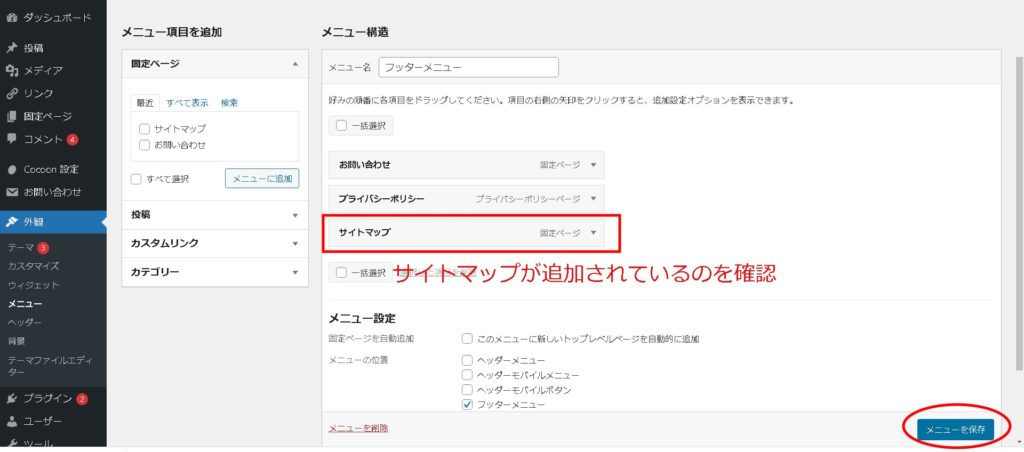
「フッターメニュー」に「サイトマップ」が追加されたのを確認してメニューを保存をクリックします。

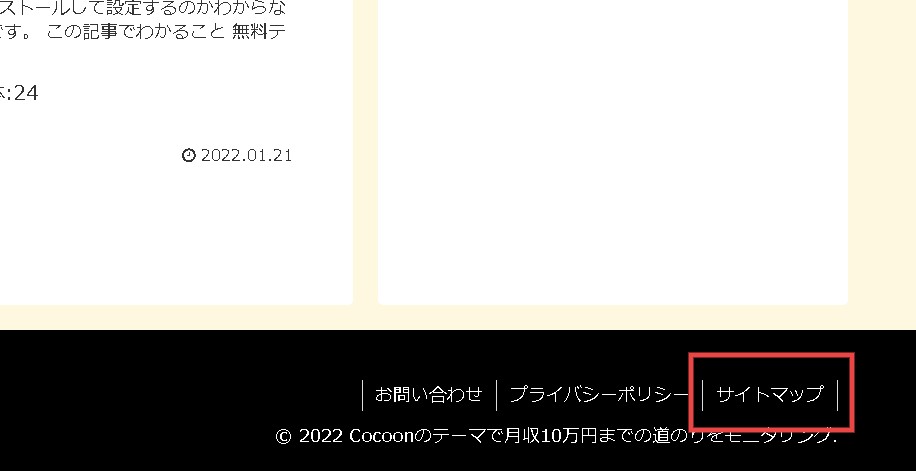
サイトを閲覧して、ページ最下部のフッターメニューに「サイトマップ」が表示されていれば完了です!
最後に

ヒナギ
「Cocoonテーマ」は”プラグインなし”で「サイトマップ」が作れるんだね!



コメント