

無料テーマの「Cocoon」のサイトをSSL化したいがどうすれば・・・?
最近やたらとネット上で聞くようになったサイトの「SSL化」
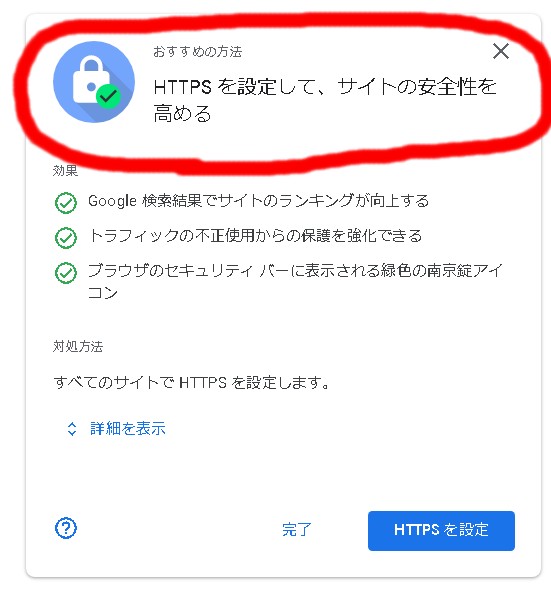
収益化に必須なGoogle AdSense(グーグルアドセンス)でも最適化案として「HTTPS を設定して、サイトの安全性を高める」ことが必ず提案されます。

結論から言うと「SSL化」はこれからサイトを運営するためには必ずした方がいいです。
ではまずサイトの 「SSL化」 とはなんなのか。その説明からしていきます。
”http”から”https”にする「SSL化」とは?

そもそも「SSL化」ってなに?と思うのが普通だと思います。聞きなれない言葉ですが
「SSL化」とは、Webサイトをhttps化(通信の暗号化)することを言います。
これまでの「http」では通信が暗号化されていない為、セキュリティーの面で大きな問題がありました。そのため第三者による改ざんや盗聴などを防ぐため、「SSL/TLS」という技術を用いて通信を暗号化することで、WEBサイトにアクセスする訪問者が安心して記事を見れるようになりました。
SSL/TLSとは…SSL(Secure Sockets Layer)とTLS(Transport Layer Security)の略。インターネット上でデータを暗号化して送受信する仕組みのこと。
【サーバー側の設定】ロリポップサーバーのSSL化の方法
それでは私が利用しているロリポップのサーバーでSSL化する方法を解説していきます。
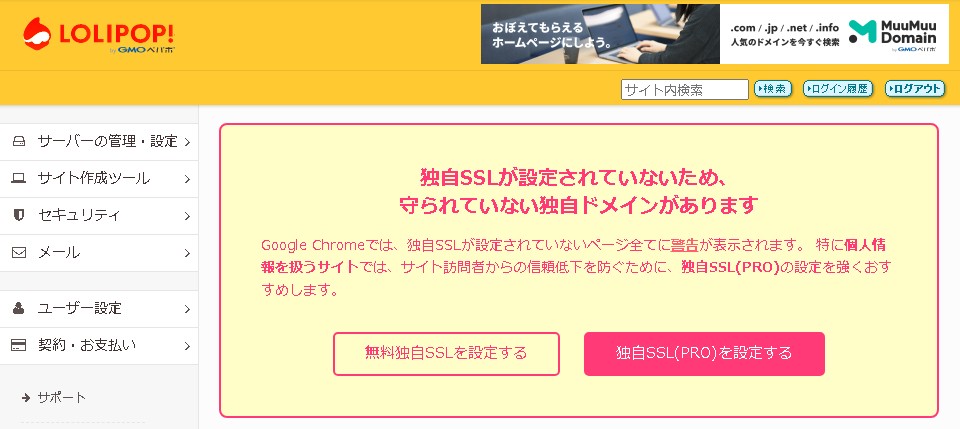
まずはロリポップのサーバーにログインします。

左側のコントロールパネルの
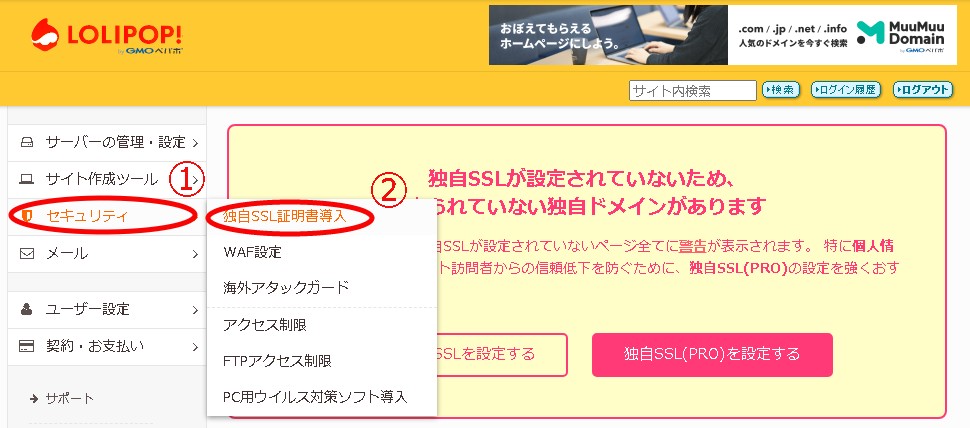
①セキュリティーをクリック、②独自SSL証明書導入クリックします

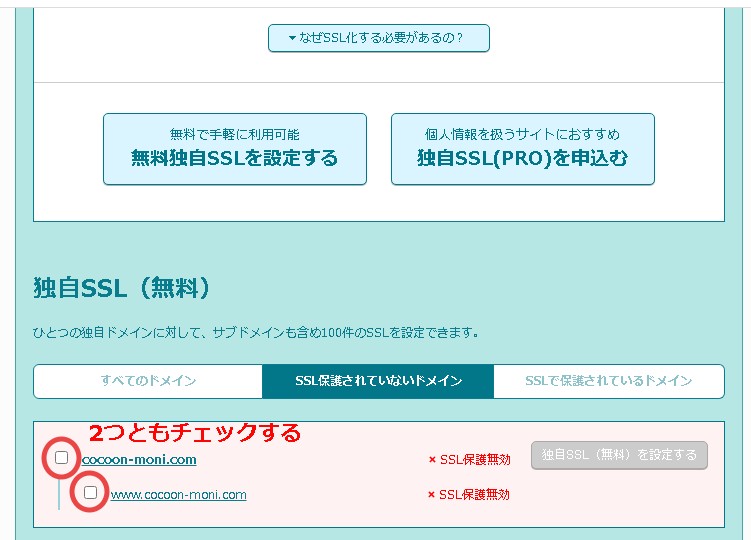
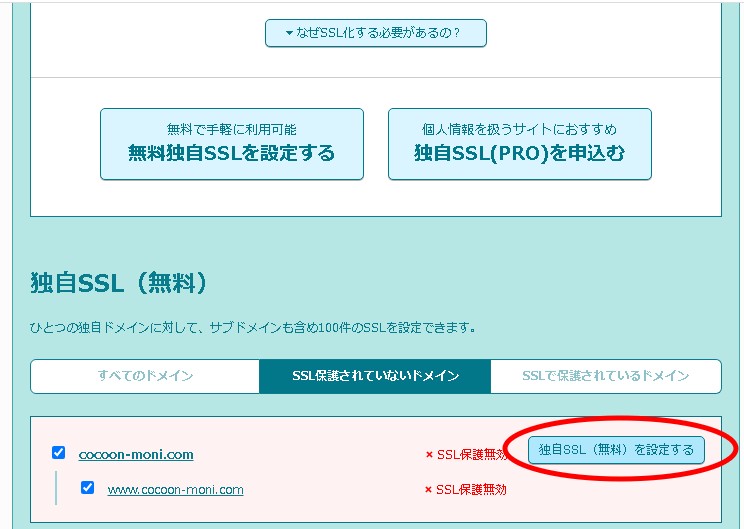
SSL保護されていないドメイン一覧が出てくるので、SSLしたいサイトの「メインドメイン」と「サブドメイン」両方にチェックをします。
サブドメインとは…「http://●●●.cocoon-moni.com」など1つのドメインを用途に応じて複数に分割するときに使われます。コンテンツごとに個別サイトのような形で運用するため、正しい使い方をしないとSEOで不利になる可能性が高いです。初心者は気にしなくていいと思います。
※ロリポップでは、独自ドメイン設定時に「http://www.◯◯◯.◯◯◯」が自動的に作成されます。

チェックが完了すると右側の「独自SSL(無料)を設定する」のボタンをクリックします。
あとは少し時間を待つだけでドメインのSSL化は完了です。
WordPress(ワードプレス)側のSSL化の設定方法
サーバー(ドメイン)側でSSL化の設定が完了したら、次は WordPress(ワードプレス) 側で「https」でサイトを表示できるように設定をします。
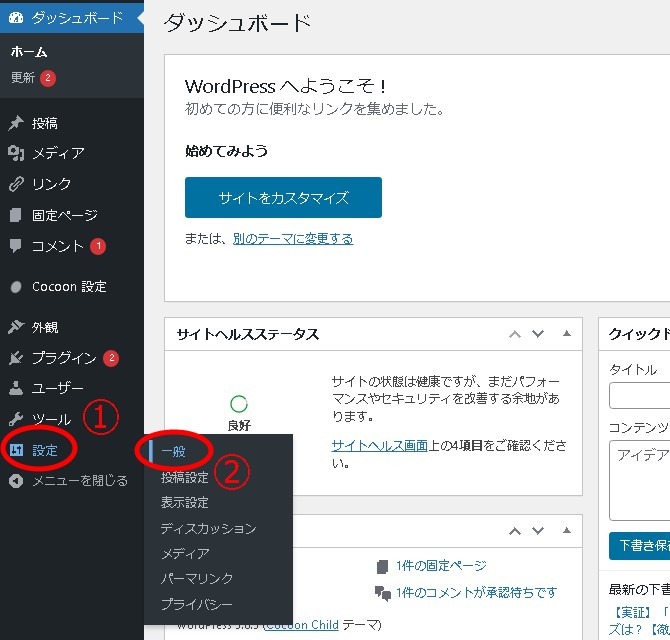
まずはサイトのダッシュボードにログインをします。

左側のダッシュボードのメニューから
①設定 ②一般をクリックします。

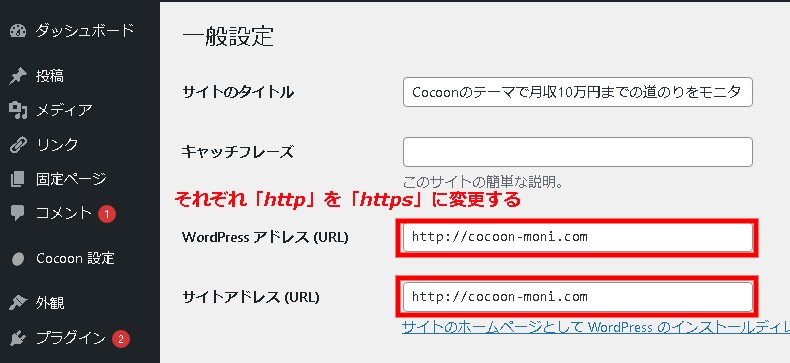
WordPressアドレス(URL)とサイトアドレス(URL)を確認
それぞれのアドレスの「http」を「https」に変更をします。

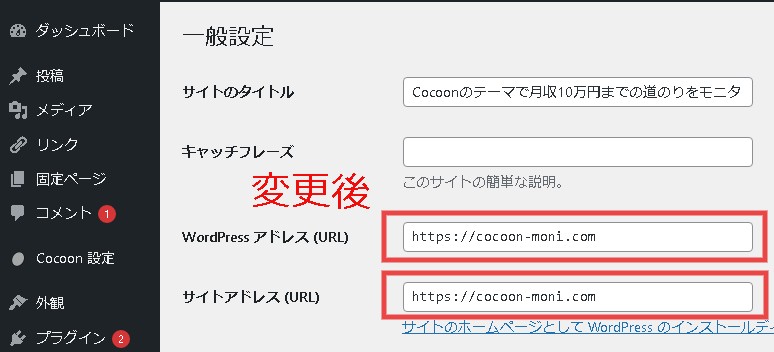
変更後、アドレスに間違いがないかを確認します。

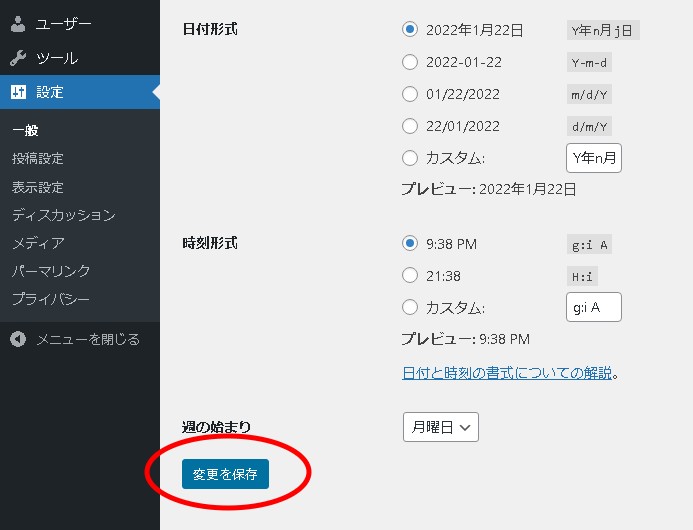
最後に下までスクロールをして「変更を保存」をクリック

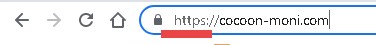
サイトを表示してアドレスの冒頭が「https://」から始まっていれば成功です!
最後に

めちゃくちゃ簡単な設定で「SSL化」ってできるんだね!
「Cocoon」のテーマということで解説した記事ですが、 基本的にはWordPress(ワードプレス) 全般のテーマでは同様の設定方法でSSL化が可能です。
非常に簡単でなおかつSEO対策にもなりますので、当サイトでは必ず「SSL化」することをお勧めしています。



コメント