

サイトのアイコン(ファビコン)を設定した方がいいって聞いたんだけど、どうやって設定するの?画像の作り方もわからない・・・
サイトのイメージ戦略で必要なファビコン。これがあるだけでグッとサイトの信頼性が高まります。
今回はその設定方法とアイコン画像の作成おすすめサイトを紹介します。
サイトのアイコン(ファビコン)とは?

そもそもサイトのアイコン(ファビコン)とは?
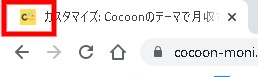
みなさんが今見ているWebサイト。タブの左側には小さい正方形のアイコン画像があります。
この画像のことをfavicon(ファビコン)といいます。(最近はスマホのアプリの正方形の画像といった方が伝わるかもしれません)
アイコン画像の適正サイズは?

WordPress(ワードプレス)のアイコン設定画面には以下のように記載されています。
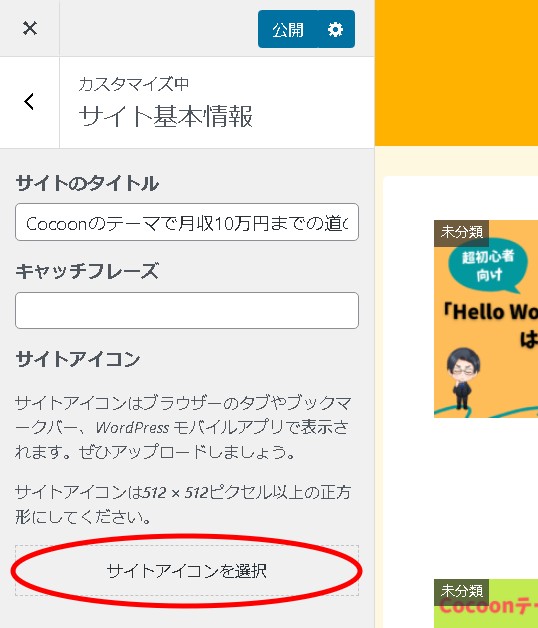
サイトアイコンはブラウザーのタブやブックマークバー、WordPress モバイルアプリで表示されます。ぜひアップロードしましょう。サイトアイコンは512 × 512ピクセル以上の正方形にしてください。
つまり、512×512ピクセル以上の正方形が好ましいとのことです。
アイコン(ファビコン)の設定方法
それではサイトのアイコン(ファビコン)の設定方法を画像付きで解説していきます。Cocoonテーマで行っていますが基本的にはどのテーマでも同じ方法で設定可能です。

まずはダッシュボードに入り、管理メニュー→カスタマイズをクリックします。

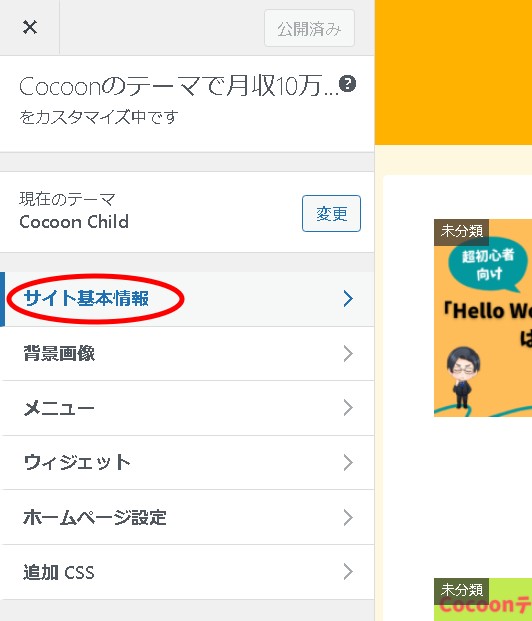
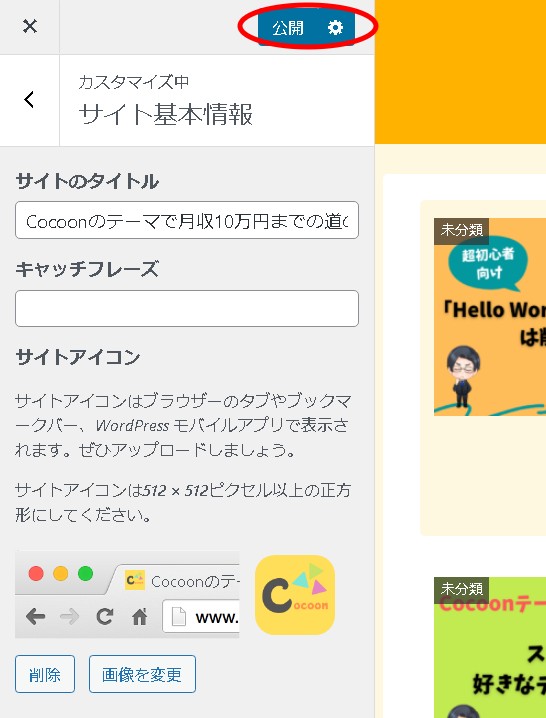
サイト基本情報をクリックします。

サイトアイコンを選択をクリックします。
※ここで画像の選択画面が出るので、事前に作成していた画像を選択します。

上記のように画像が反映されたのを確認して公開ボタンをクリックします。
(公開ボタンを押さないと反映されないので注意が必要です)

これでサイトの上部のタブに反映されました!
参考:おススメの無料アイコン画像作成サイト(PCサイト)

このサイトでも使用している、PCを使用して無料で画像を作成できるサイトを特別に紹介します。
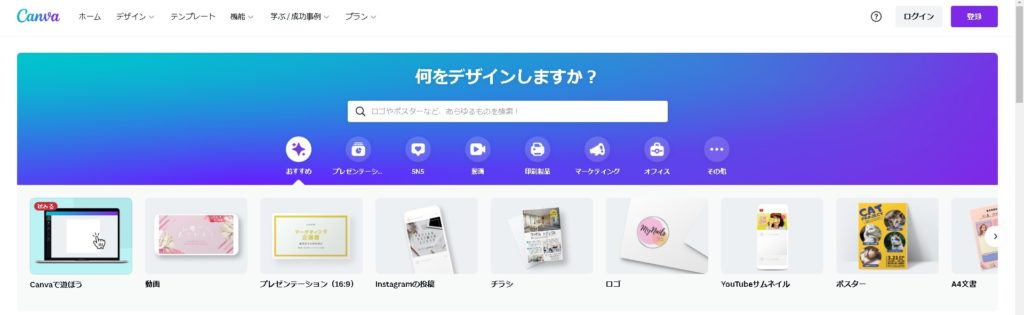
Canva

オンライン上で画像を一から作成が出来るウェブサイトです。
サイズやデザイン、無料素材や無料テンプレートなどが豊富なのでブログの作成にはこれ1つで十分な機能を備えています。
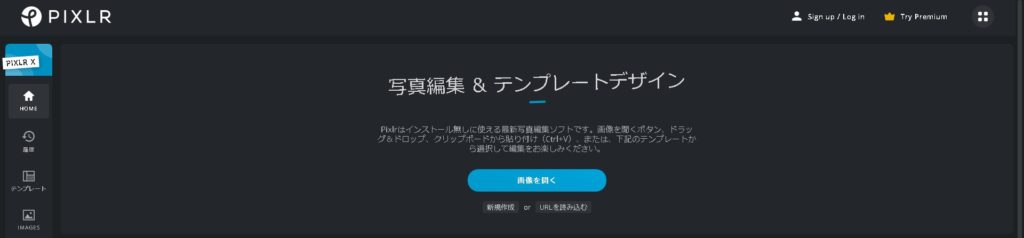
Pixlr X

こちらもオンライン上で行う画像編集サイトです。
基本的な機能(文字入れ・トリミング・背景削除)などを備えていて複雑な操作は不要。
会員登録などもないのですぐ作業に取り掛かれます。
最後に

ファビコンを設定するだけでなんだかカッコいいね!



コメント